
Resume Gallery

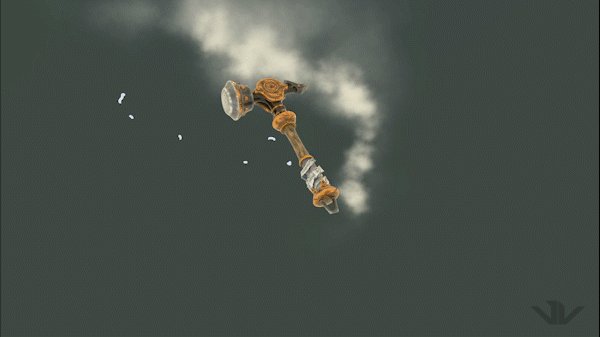
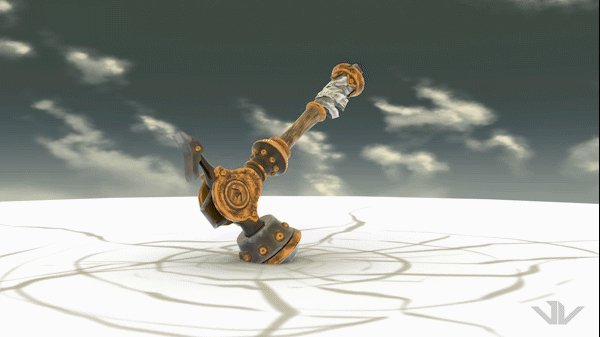
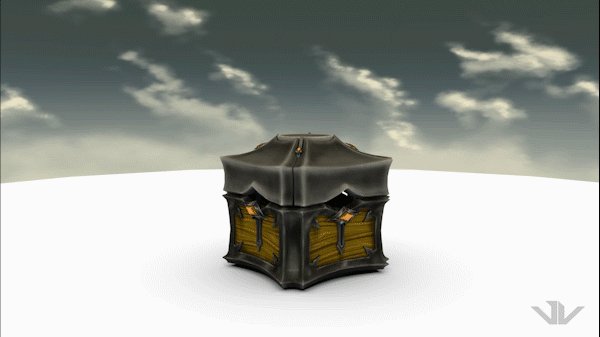
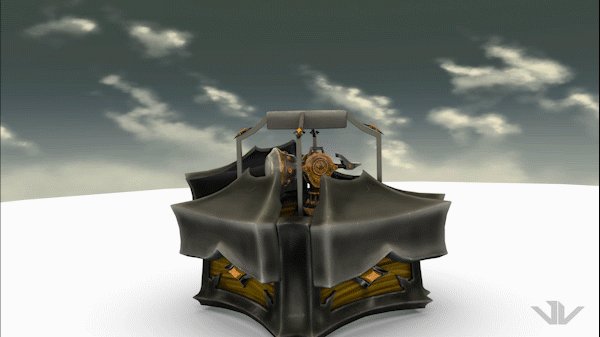
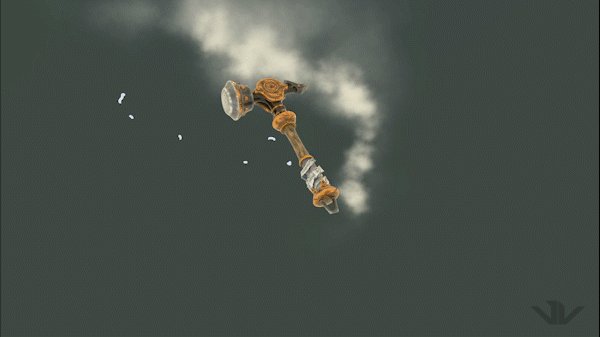
The Hammer lootbox animation
You’ve unlocked my hammer! Made in the style of Overwatch’s lootbox opening animation. Animated and textured in Maya and Mudbox, additional animations in Adobe animate.


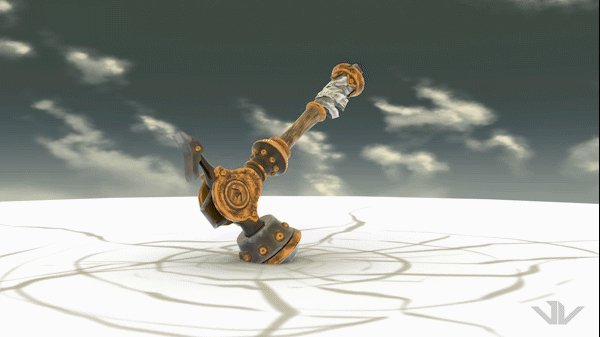
The Hammer Tree in game
My tree! Its holding my crafting hammer, and my Logo, and my special Hero Shader! This tree was pretty much a character in itself. Its all one mesh! The orange shards and logo has blurry transparency effects, and there is cubic environment mapping on the gold of the hammer!

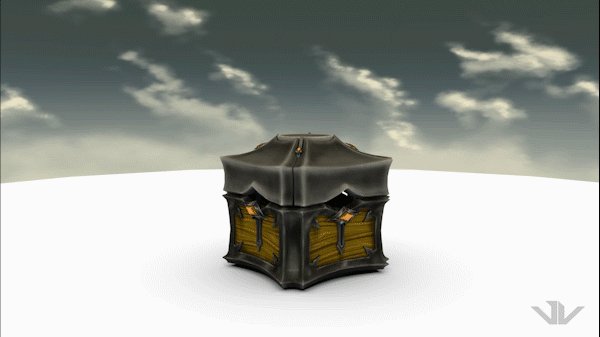
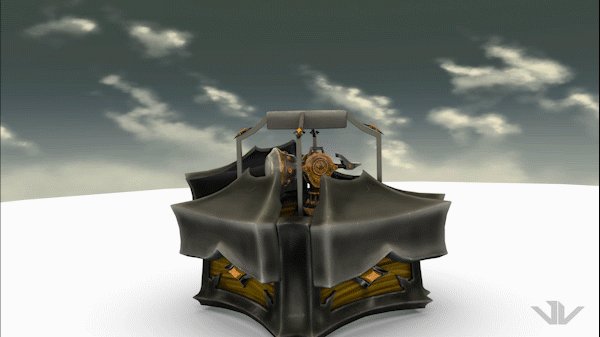
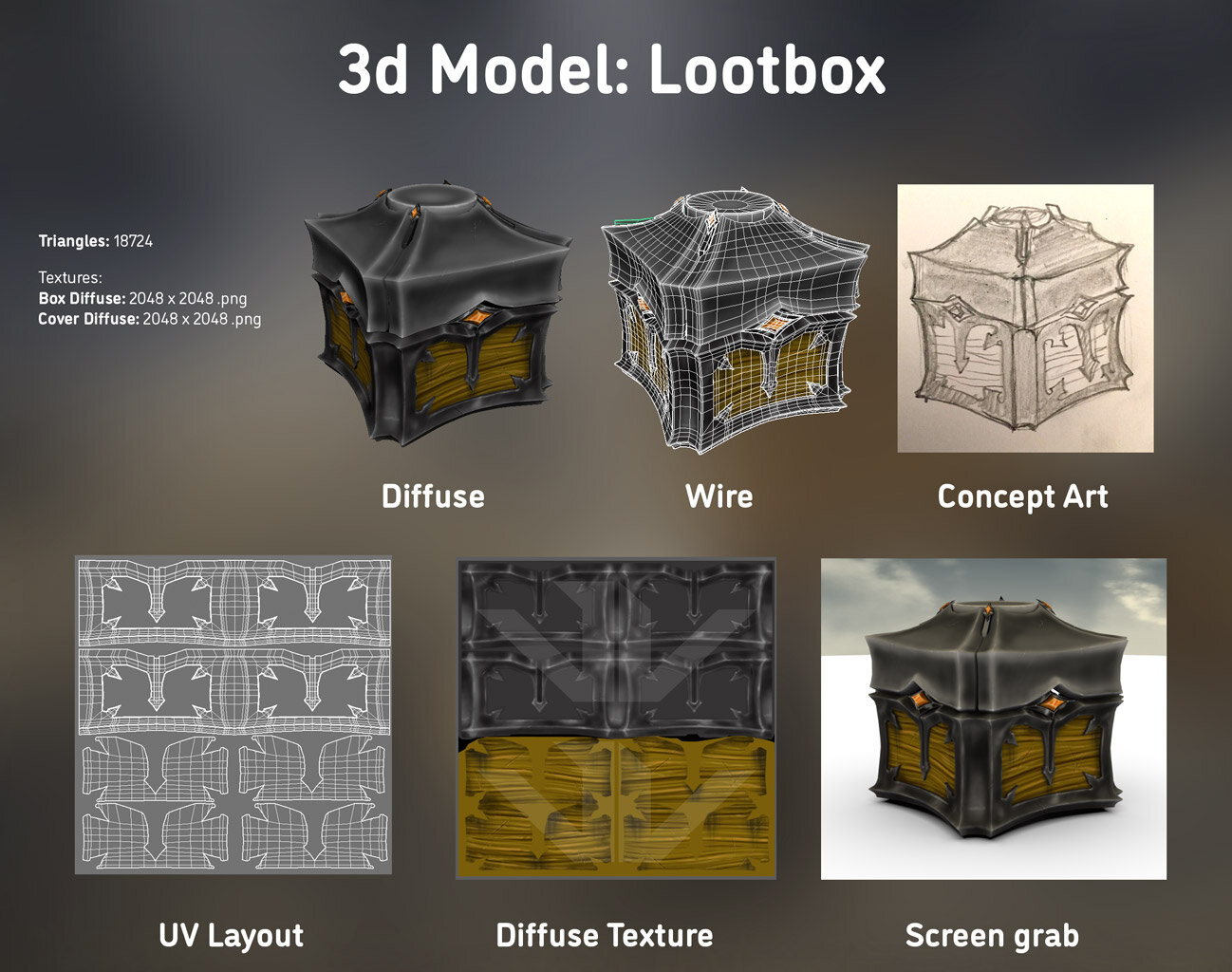
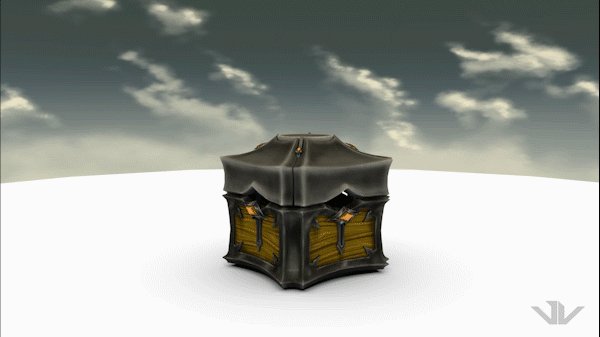
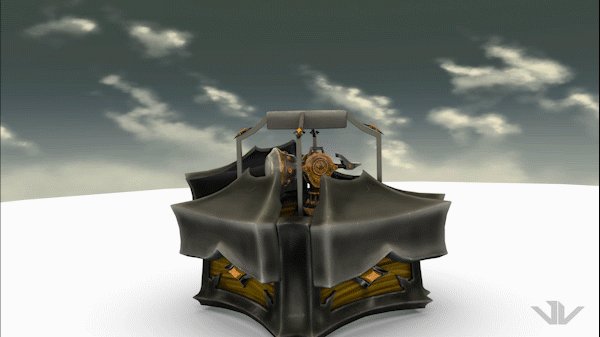
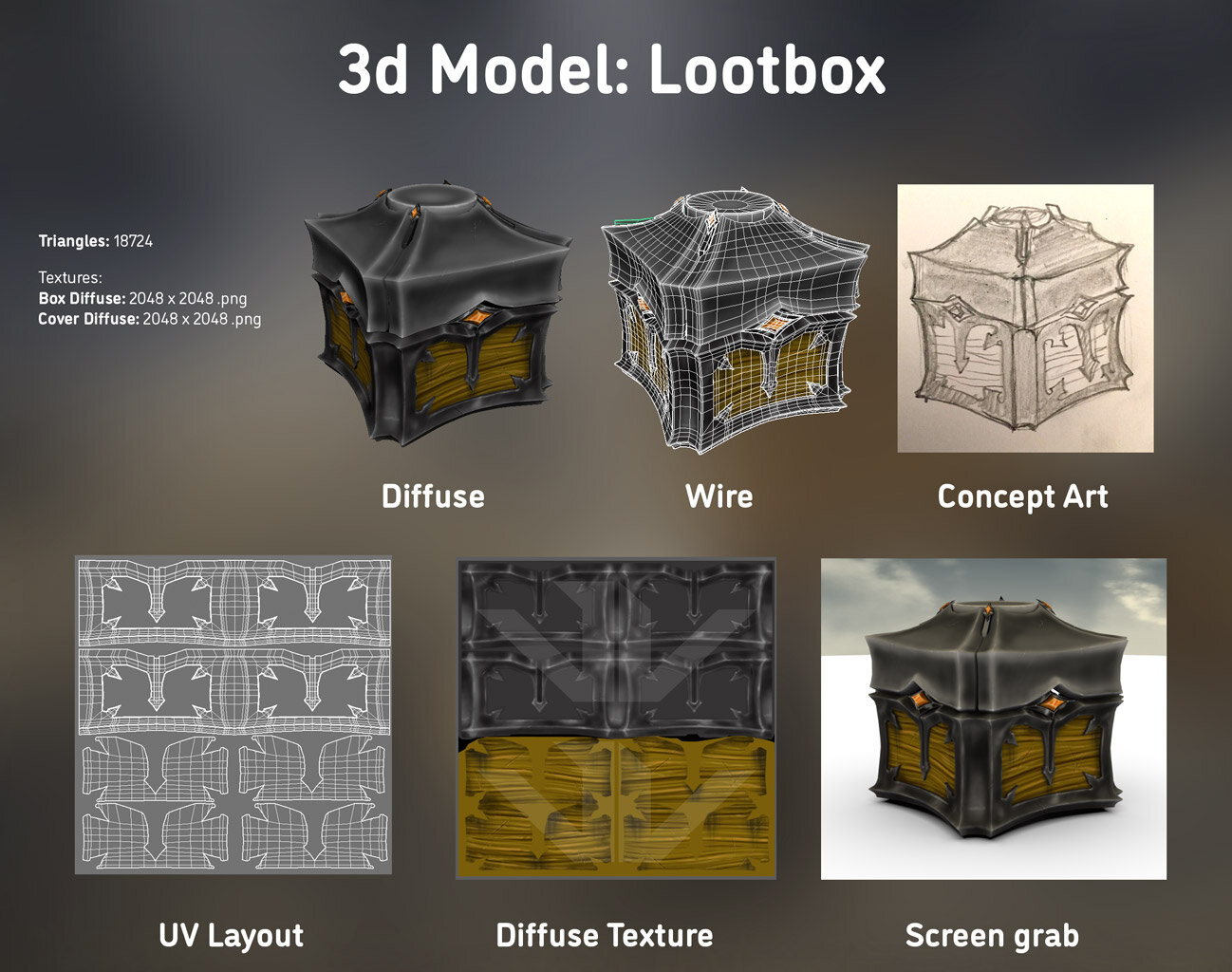
The Lootbox Stat sheet
The lootbox was made in a wooden/metal style! Done in Maya and Mudbox.

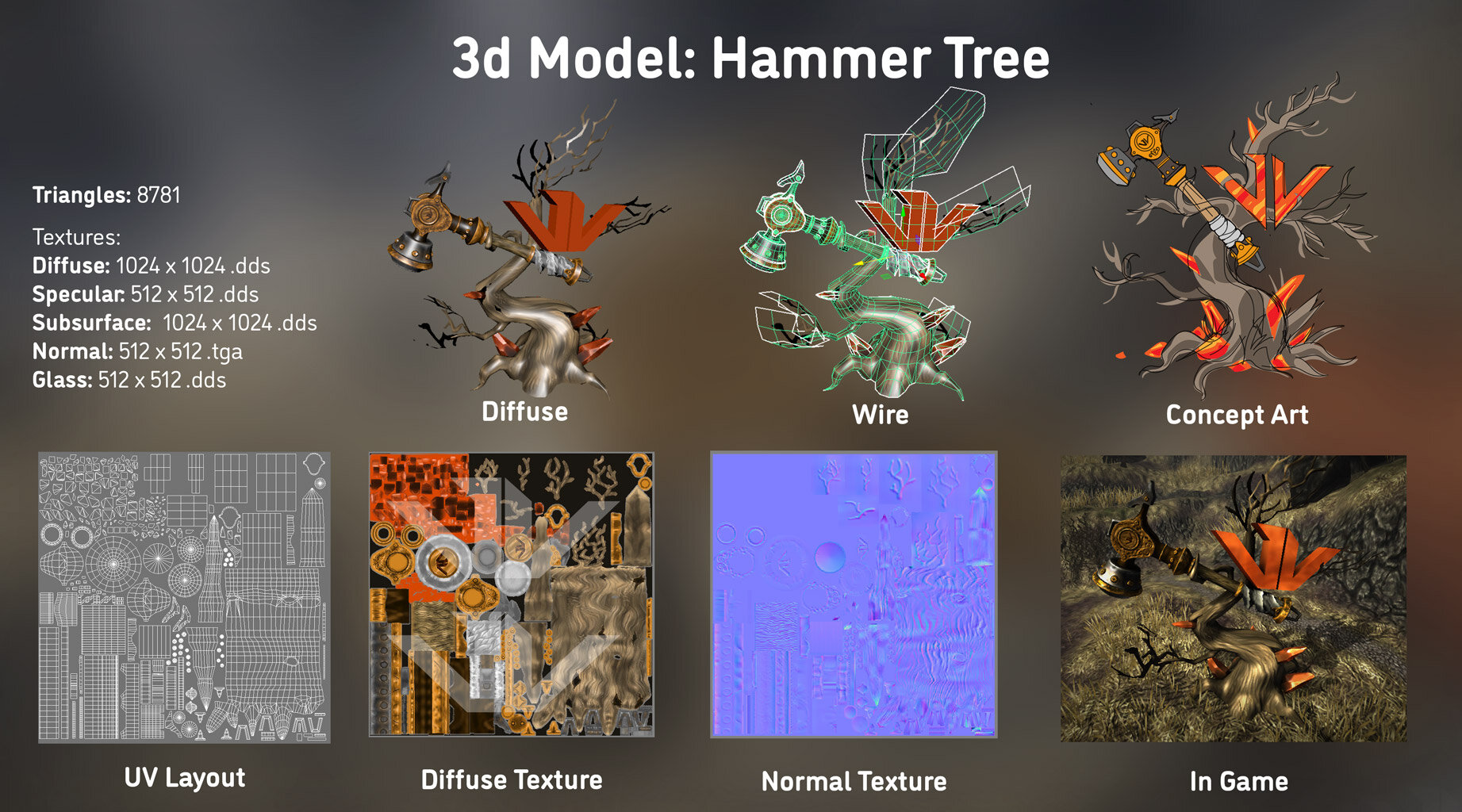
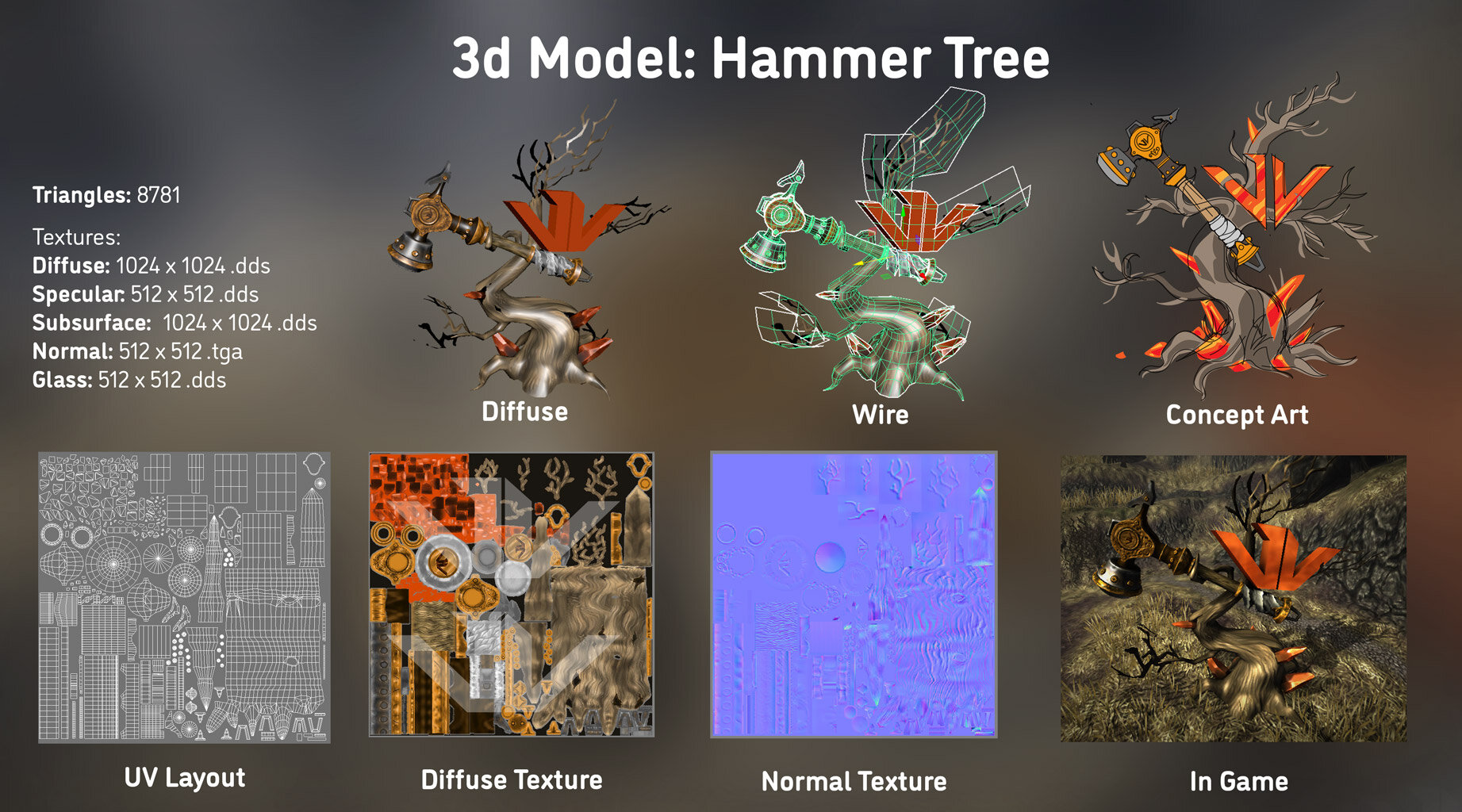
The Hammer Tree stat sheet
The Logo itself highlights the blurry refraction and self refraction of my own Hero Shader, a special shader I made that has all of my favorite effects in one. Textures and Normals hand painted in Mudbox and Photoshop, modeled in Maya.

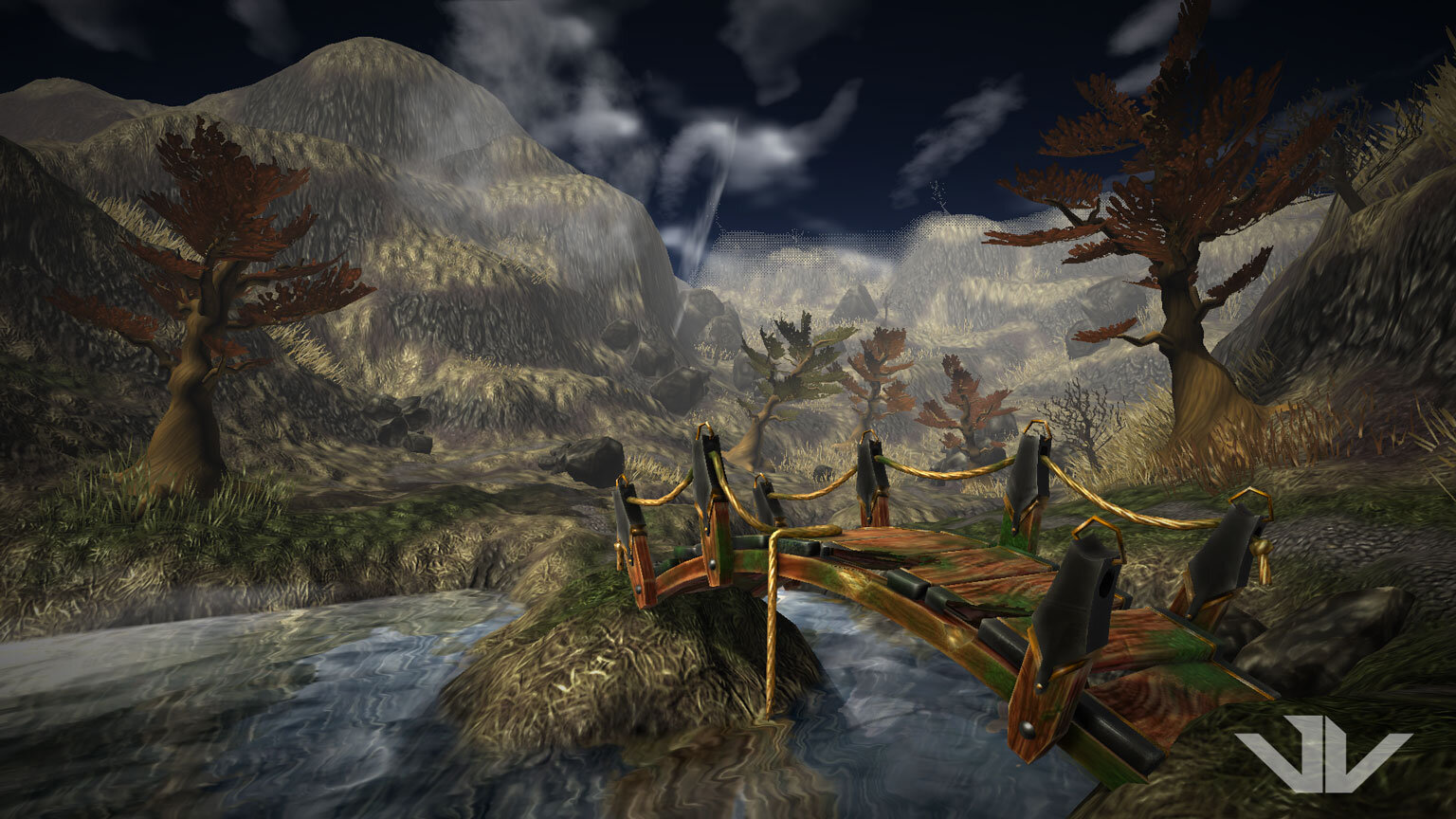
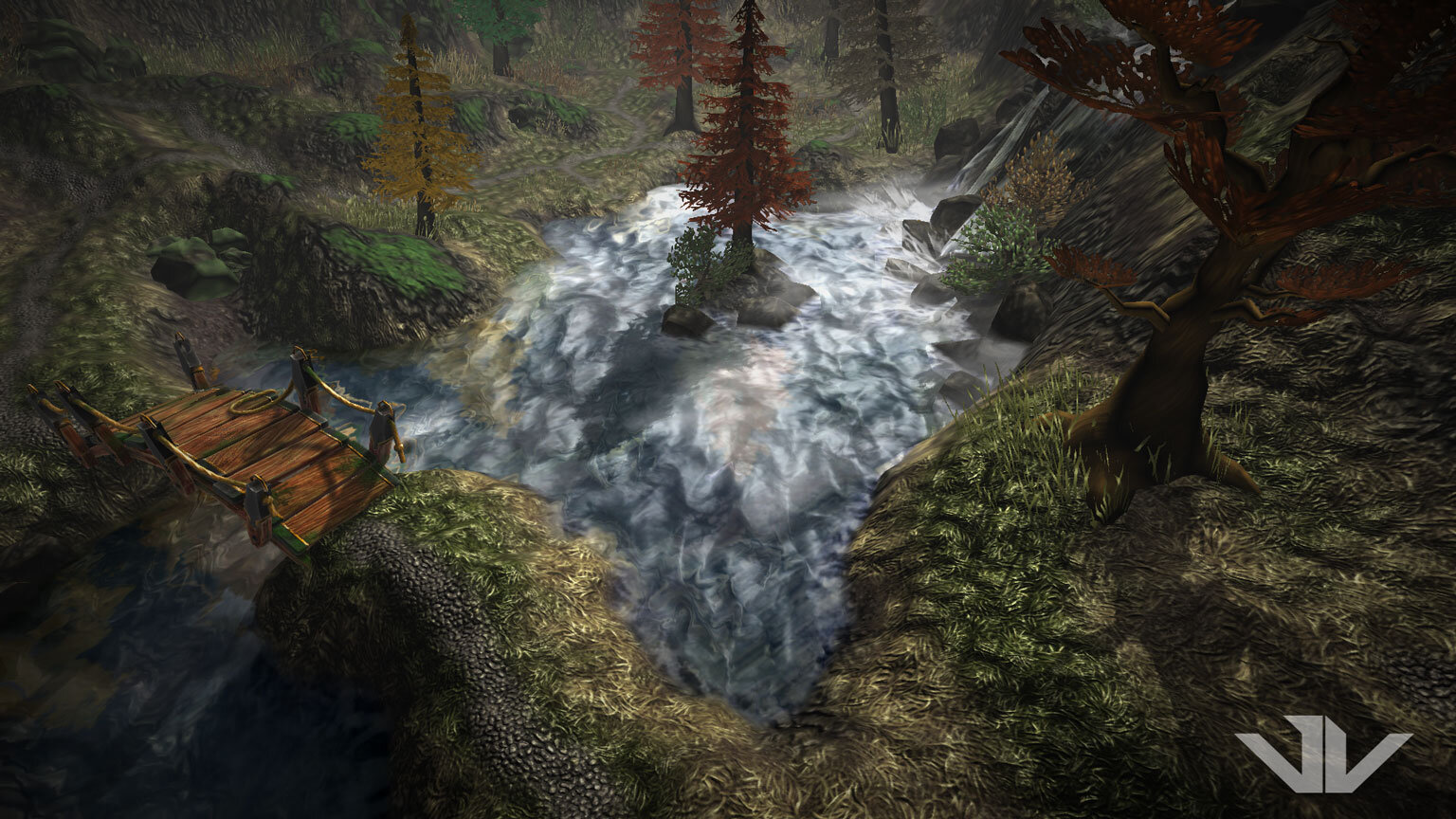
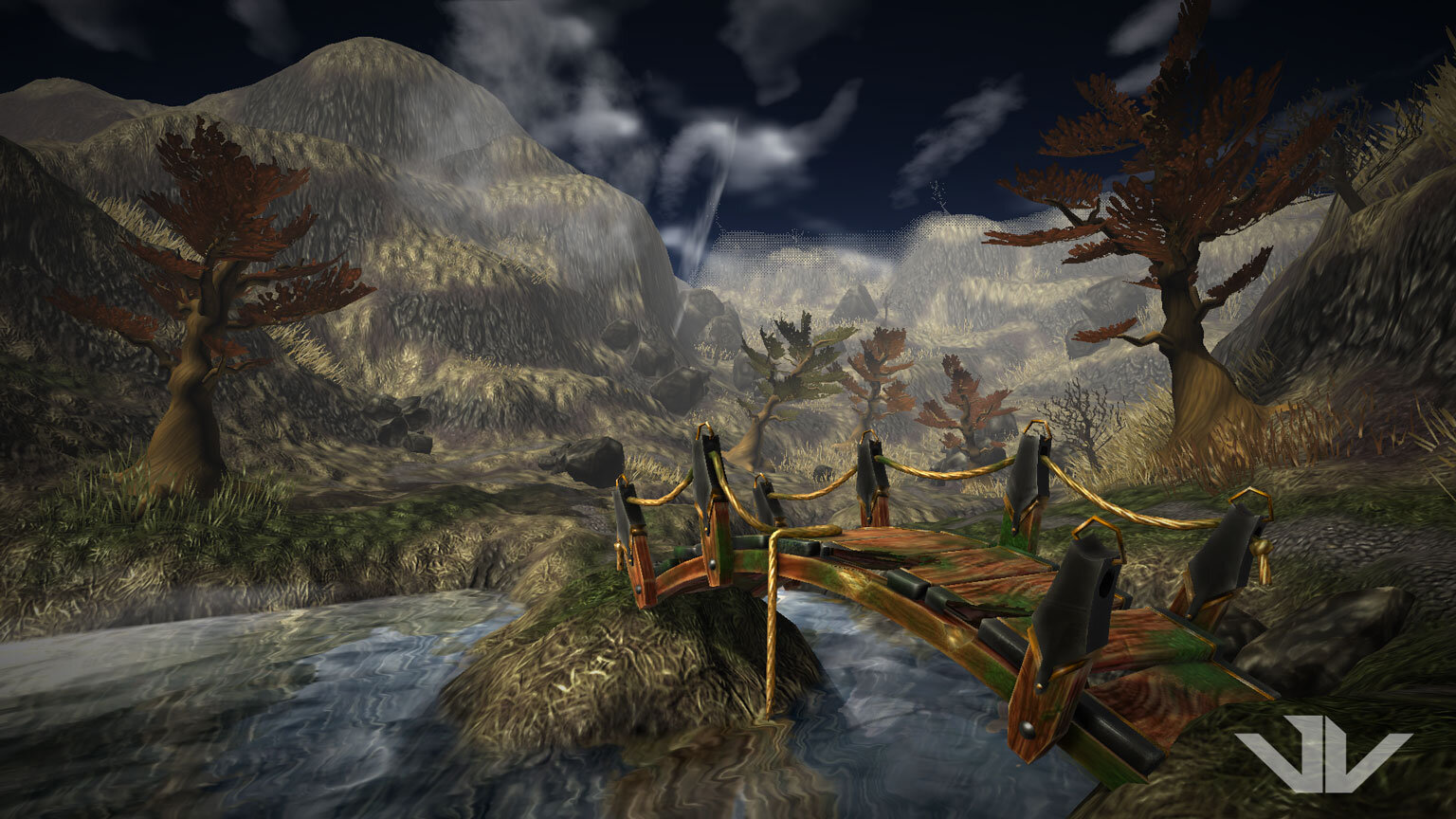
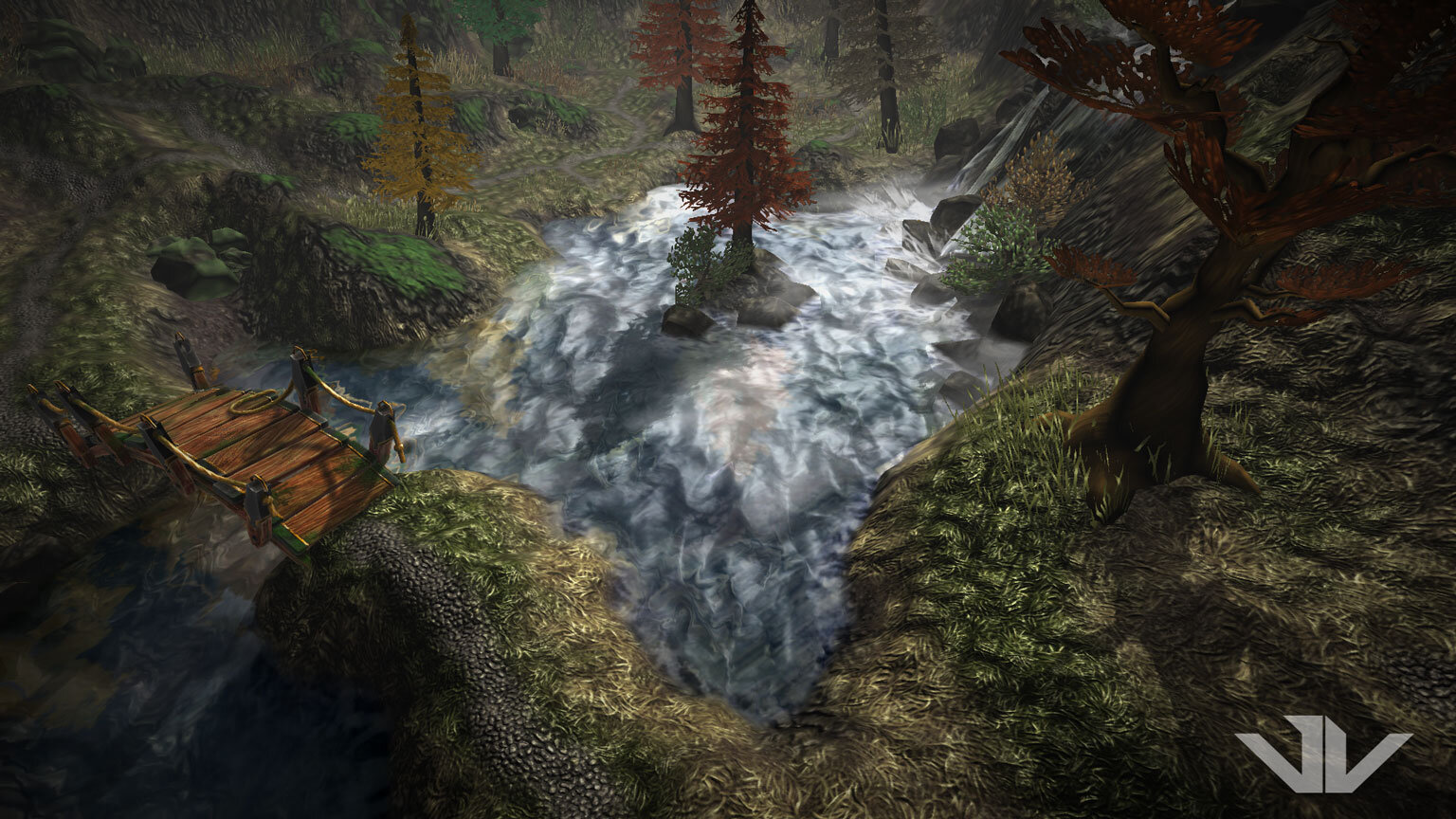
The Broken Bridge
The bridge connects the dry side to the living side of the Valley. The trees on the dry side are more warm fall tones. In the back you can see some environment fog, as well as dithering on the terrain itself, a brute force way to make an object in the solid render pass stipple away when its too far from the camera.

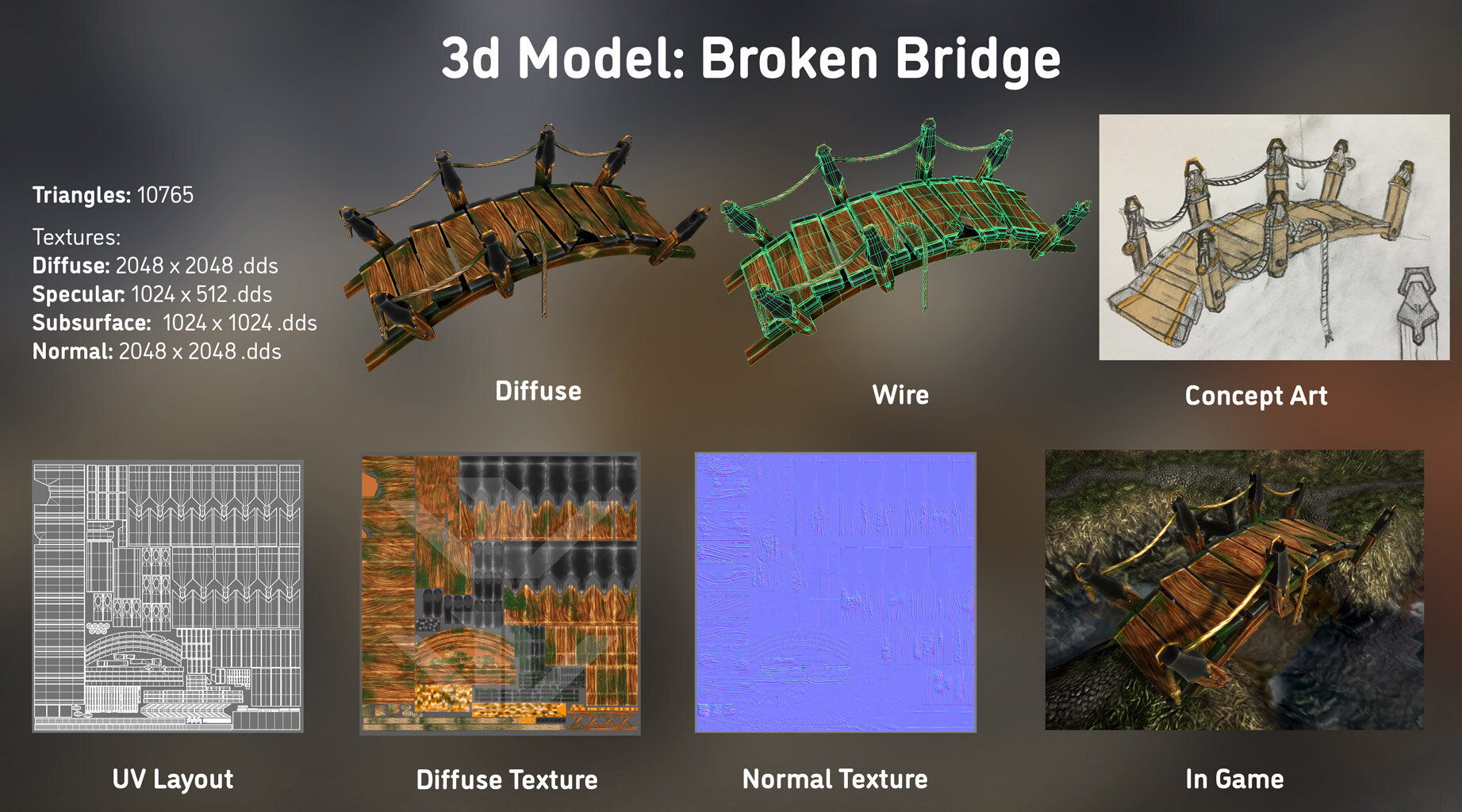
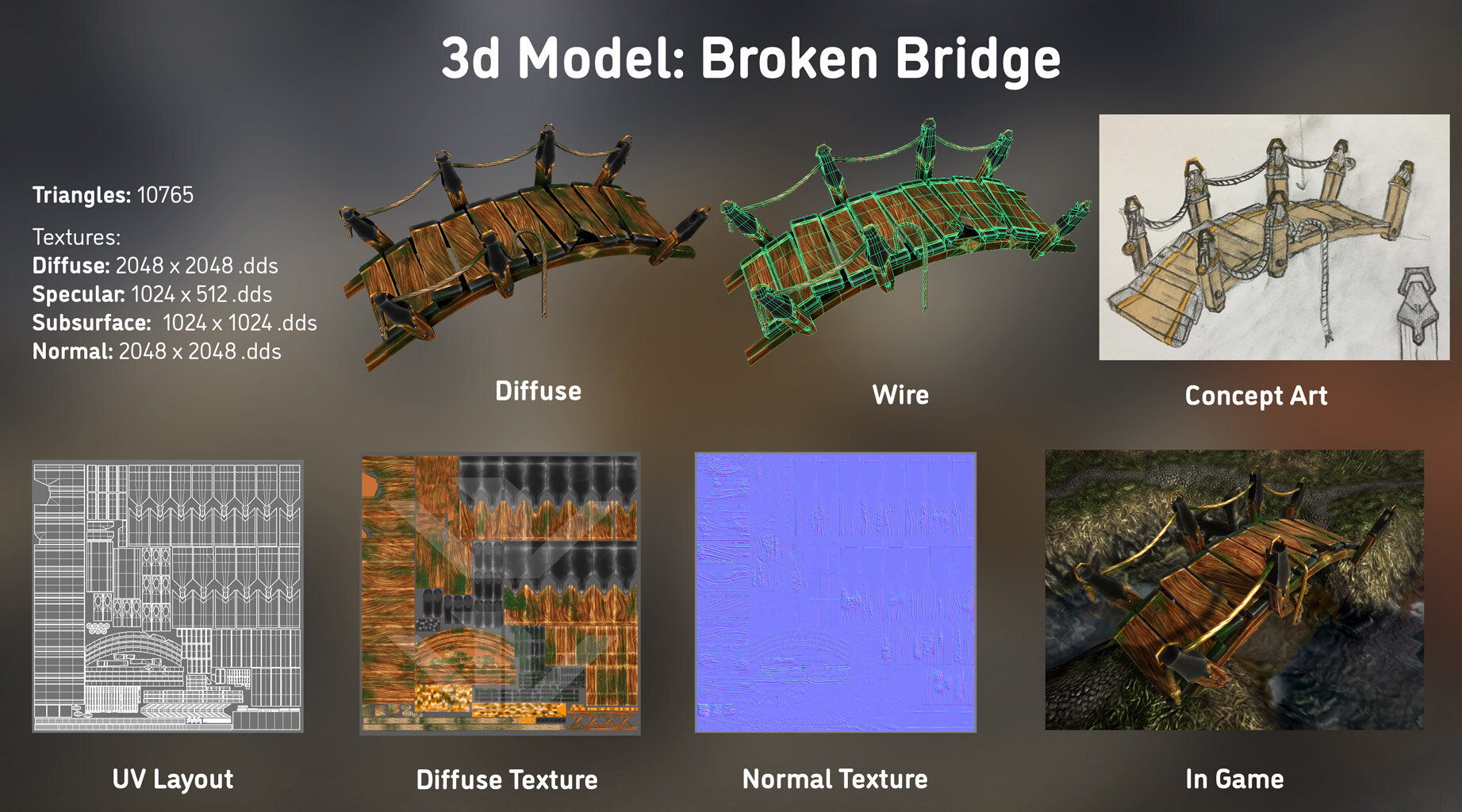
The Broken Bridge stat sheet
I wanted a bridge to go over a little bit of the water so the player can reach the other side of the valley without wading through the stream. The bridge has moss which doesn’t have a lot of specularity, it was fun to place around. It has cubic environment mapping on the gold metal, rim shading on the black metal, and subtle subsurface on the wood and ropes (which are animated!). The whole bridge is a single mesh, with a tightly packed UV. Textures and Normals hand painted in Mudbox and Photoshop, modeled in Maya.

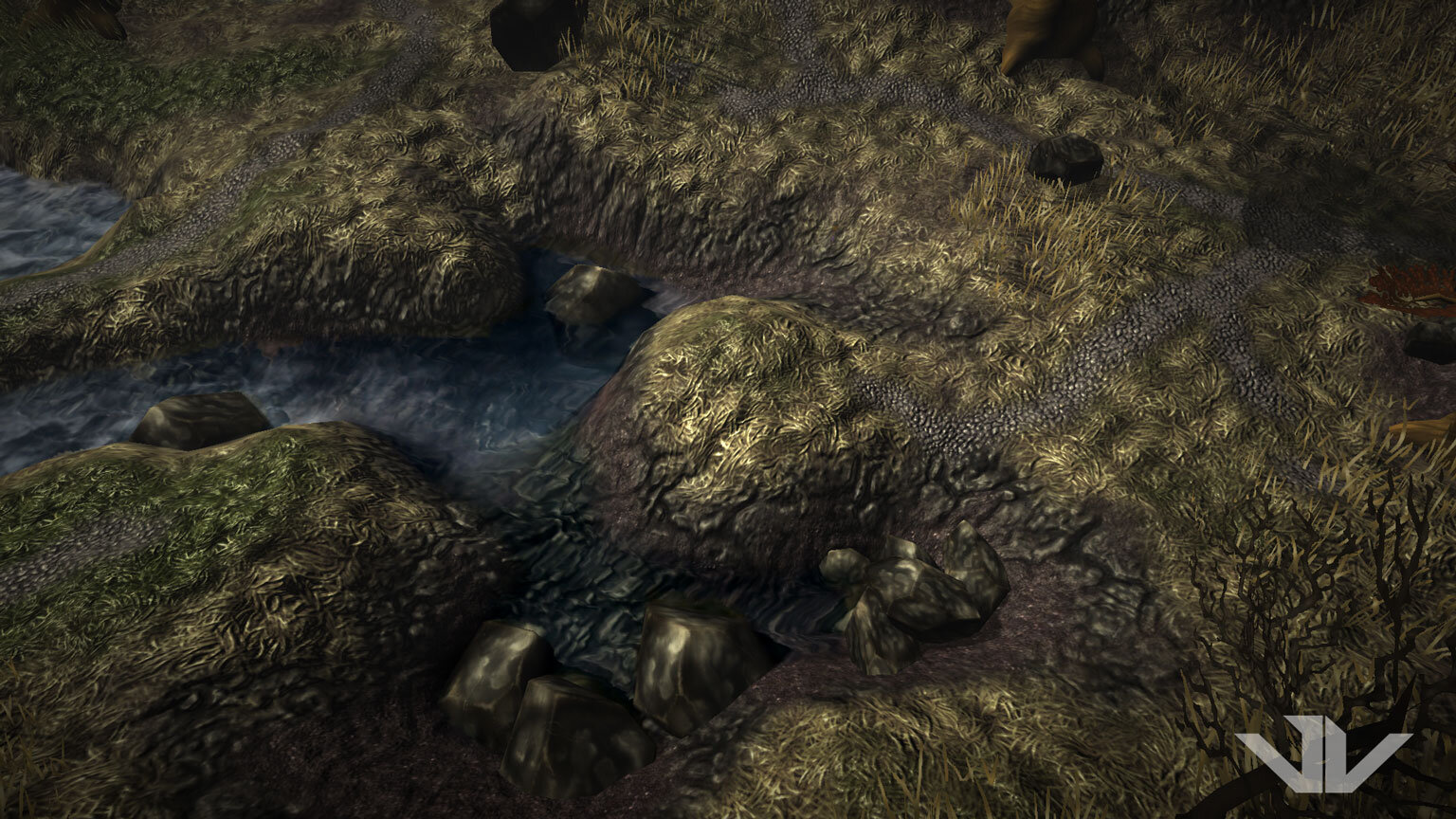
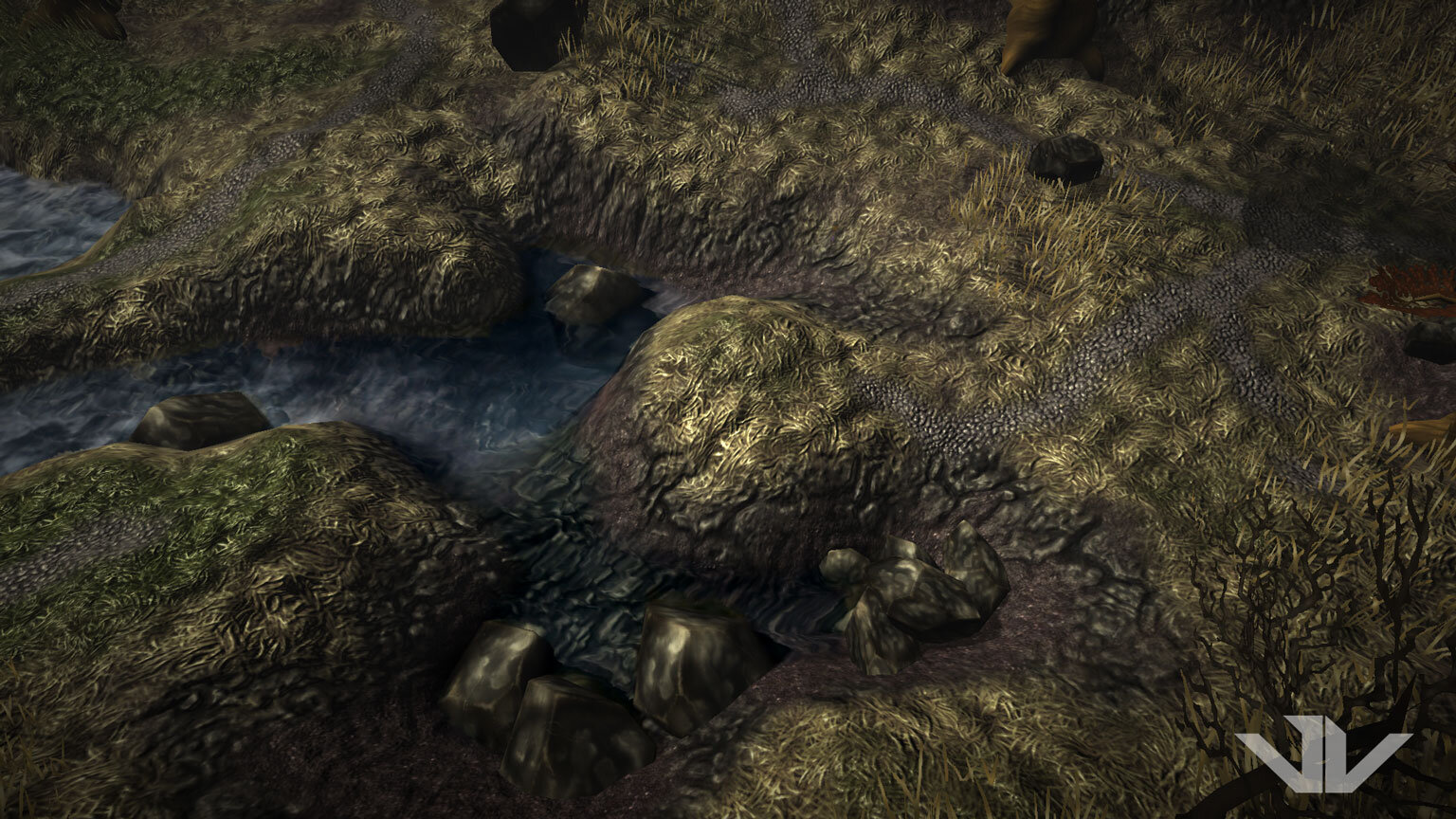
Terrain Texture Work
Here you can see tiles of hand painted dirt, dying grass, rock, gravel and a little living grass. Each texture is seamless but can be repetitive by themselves, so you have to create an interesting mix of all the tiles. Each tile has an assigned normal map loaded into the terrain model, and my terrain shader links each diffuse texture to its corresponding normal texture. The alpha map of each texture also controls how shiny the texture is, and where it receives specular highlight. All in DX9!

Terrain Shader
A terrain shader I created to accommodate up to 8 textures. It uses 2 RGB lookup images for where to place each texture, and each tile has a normal map with an Alpha channel for specularity. Textures are placed in order on top of each other by the lookup images. In the world editor, each layer can have its own repetition/scale. Textures and Normals hand painted in Mudbox and Photoshop.

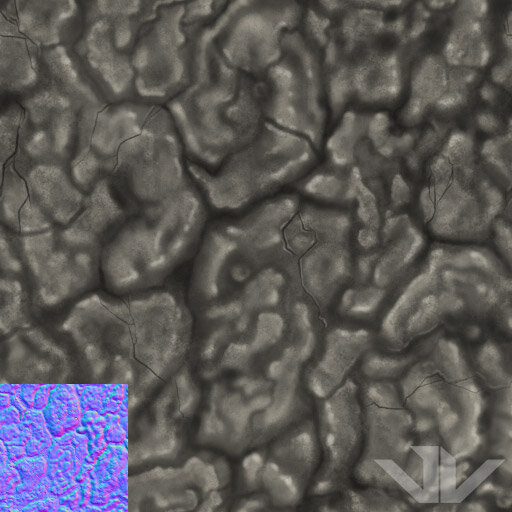
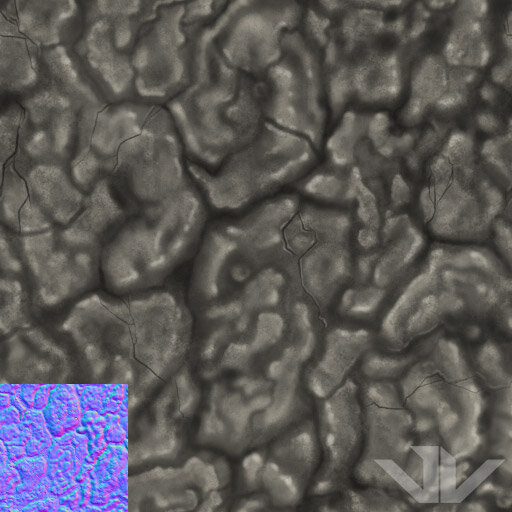
Terrain texture closeup
Here is the terrain rock texture, both the diffuse and normal.

The Lake
I created an ocean/lake shader. It starts out with a simple diffuse color and then a single normal map that’s doubled up, so its two normal maps that’s scrolling at different speeds! Using a secondary transparency camera, the shader then multiplies the transparency camera bitmap onto the water surface, and then distorts it based on the RGB values of the normal map. A reflection camera is placed at the lake surface which then is added to the shader as a planar reflection for whats above the water. The water shader can receive shadows, as well as seeing shadows under the surface. Using techniques from soft particle rendering and the depth camera, the lake has soft edges when it meets the ground!

The Water Shader
This water shader taps into the transparency view (a second render camera that has a short draw distance and less expensive shaders), to give the effect of translucency. Using the normal map, it can distort whats seen in the transparent view. There is a second reflection camera that adds that planar reflection as well. A foam/wave lookup map also determines how strong the waves are, and which areas have foam. The same water shader is used on the lake as well as the waterfall! Texures and normals were hand painted in Mudbox and Photoshop.

Waterfall
The water fall uses the same shader as the lake, it just has different normal textures and a faster scrolling speed. If you look at the shadow of the bush on the left, you can see the shadow is affected by the surface turbulence!

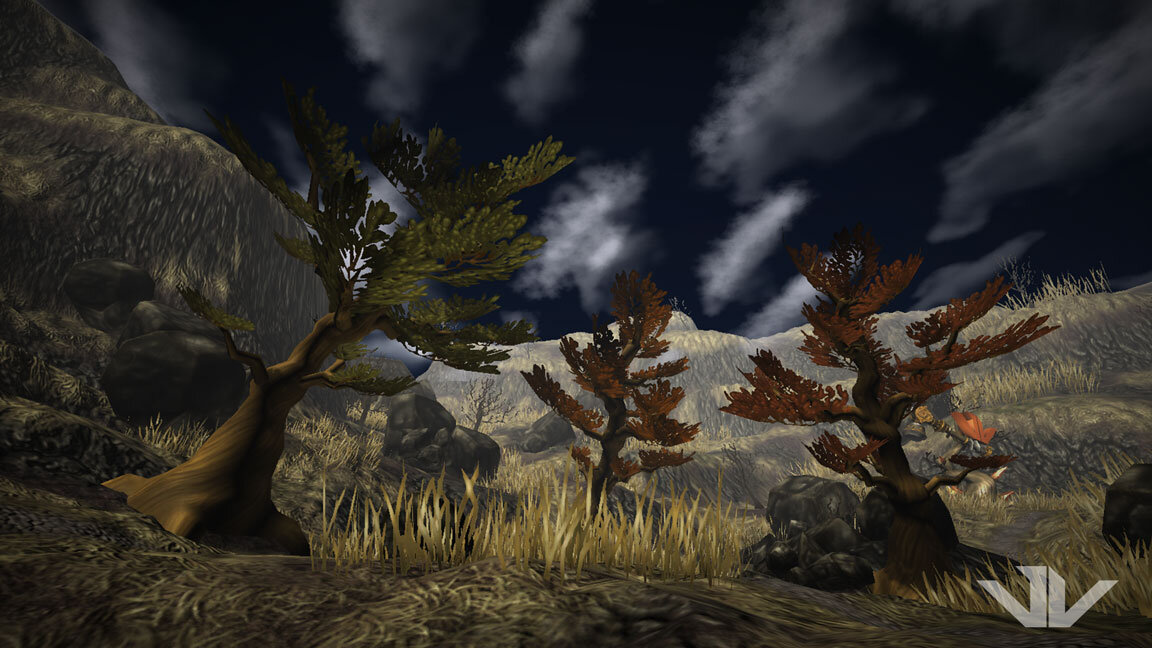
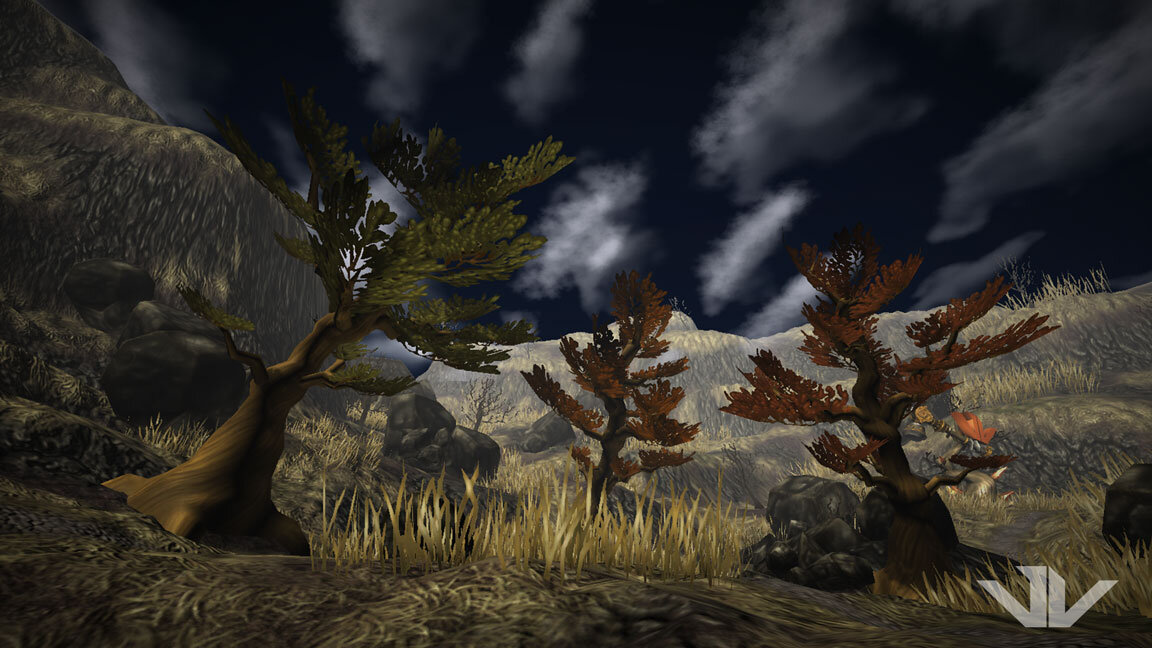
Trio of Dry Trees
Three siblings slowly rocking in the wind. These trees are animated with joints instead of a shader so I could have more control of the kind of sway.

Dry Tree stat sheet
The shaders used on the environment models are much simpler than the ones used on the Hammer Tree and Broken Bridge. Expensive shaders can lower your framerate if too much of them are visible in a view. So for assets like the trees and grass, we just need a shader that has shadow, fog, dithering, and shader based vertex movement.

The Living trees around the waterfall
Here are the living trees, modeled after evergreens, flanking the waterfall on both sides.

Living Tree stat sheet
The living tree found on the “living” side of the valley! Straight and tall, these guys fill the mountain side among the grass.

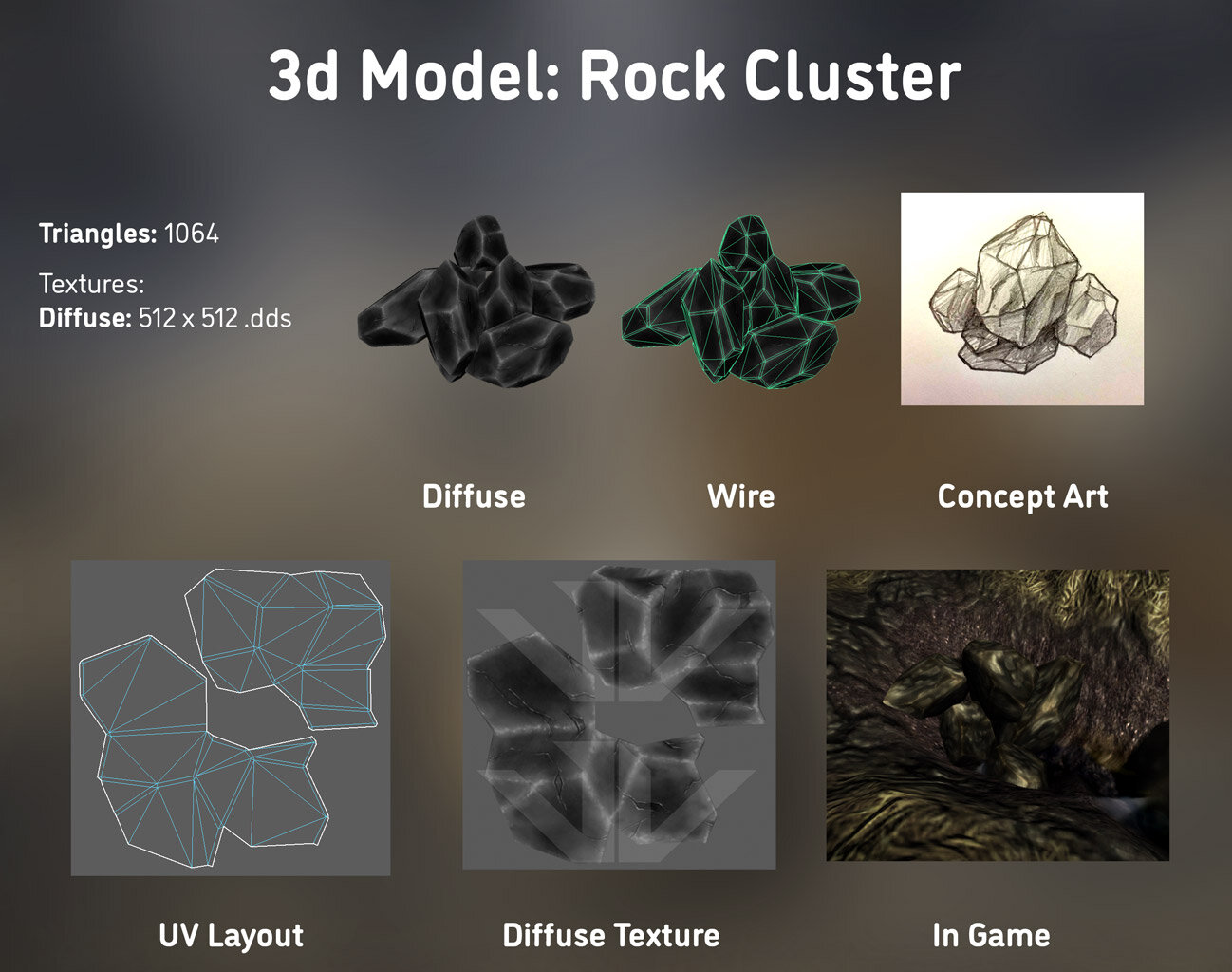
Rock clusters at the waterfall
Here are some rock clusters under the waterfall, maybe hinting towards them being carried by the water and settling at the base of the waterfall.

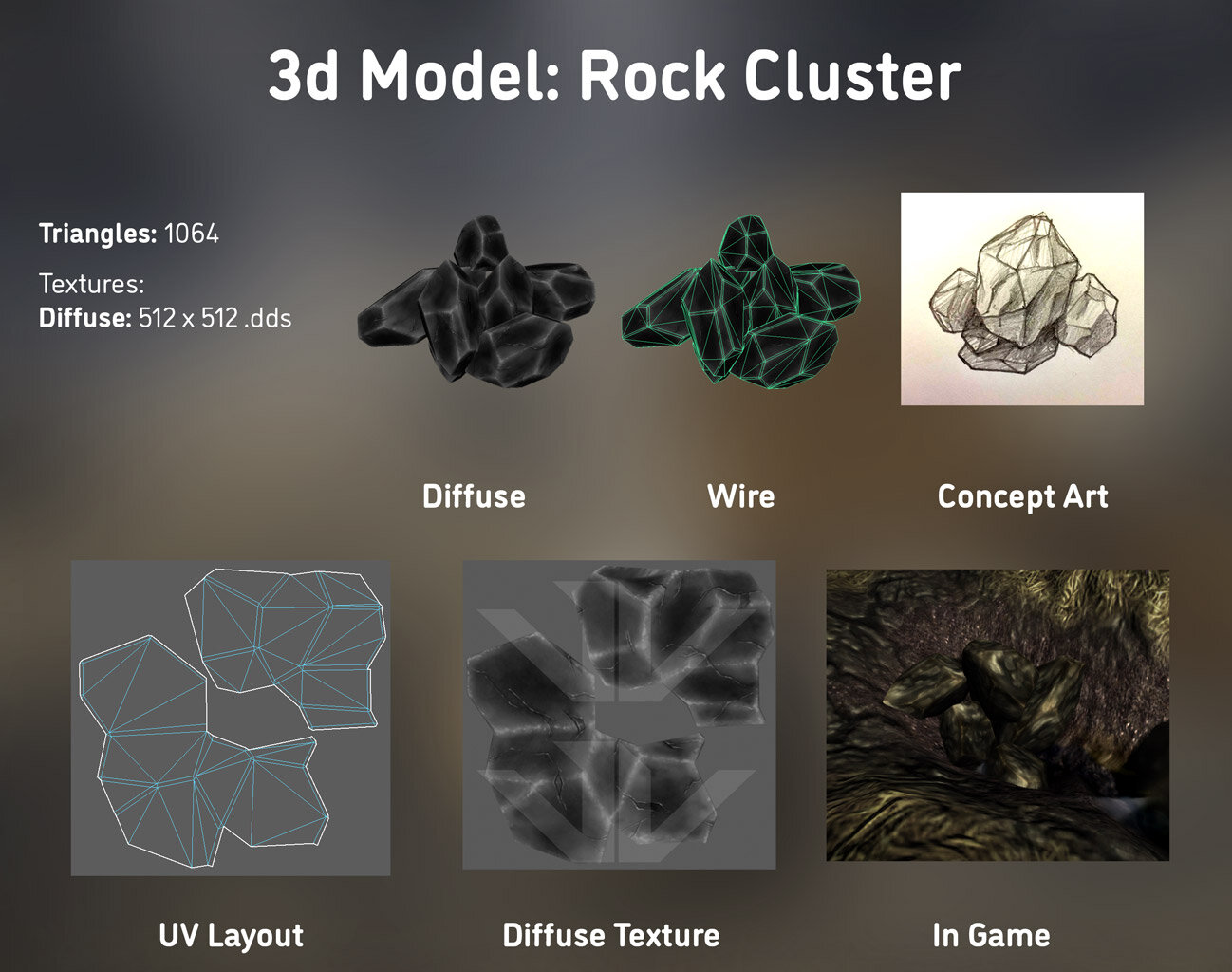
Rock Cluster stat sheet
I made the cluster of rocks as one model to fill out areas without needing to place individual rocks as separate objects, which is easier on the graphics card and the game engine.

Iceland Inspiration and breakdowns
My trip to Iceland was breathtaking and inspiring! I took some of my favorite “level” looking pictures and broke them down to smaller pieces/assets and created them in the game world. Iceland actually doesn’t have too many trees, so I created my own. In all these pictures you can see a lot of the dead grass and dark rock, which was the base of the colors of the valley.


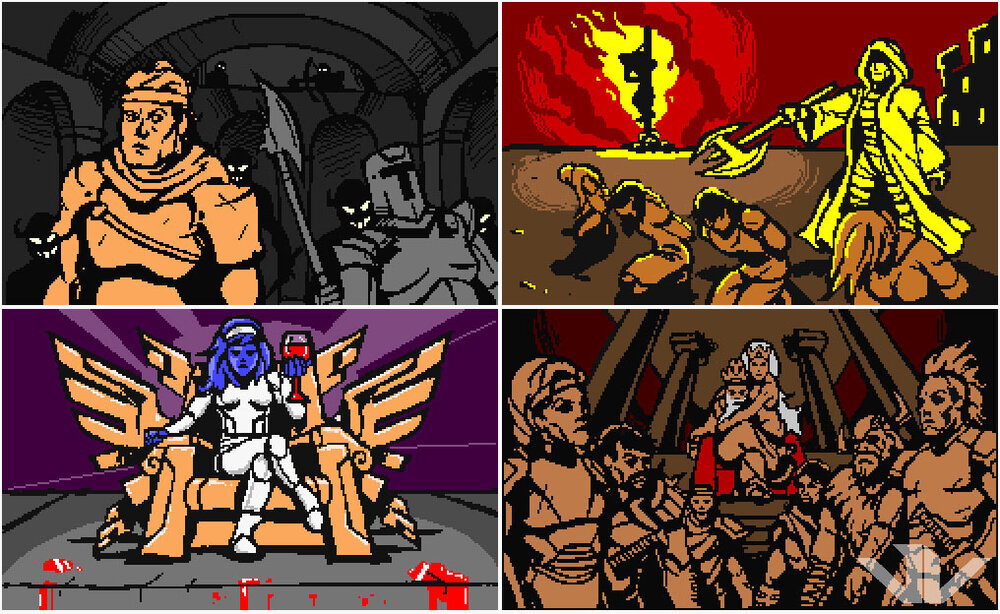
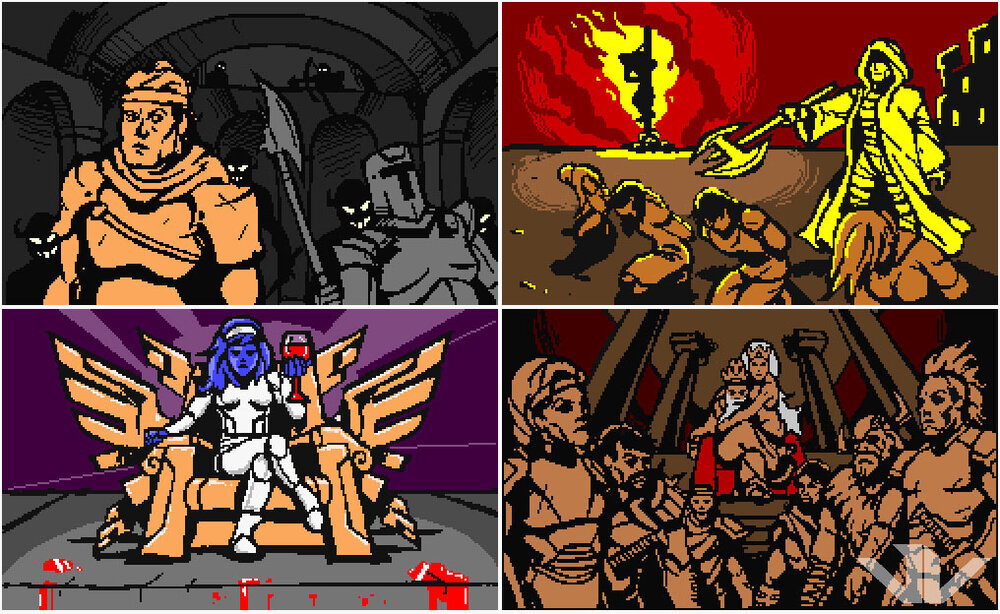
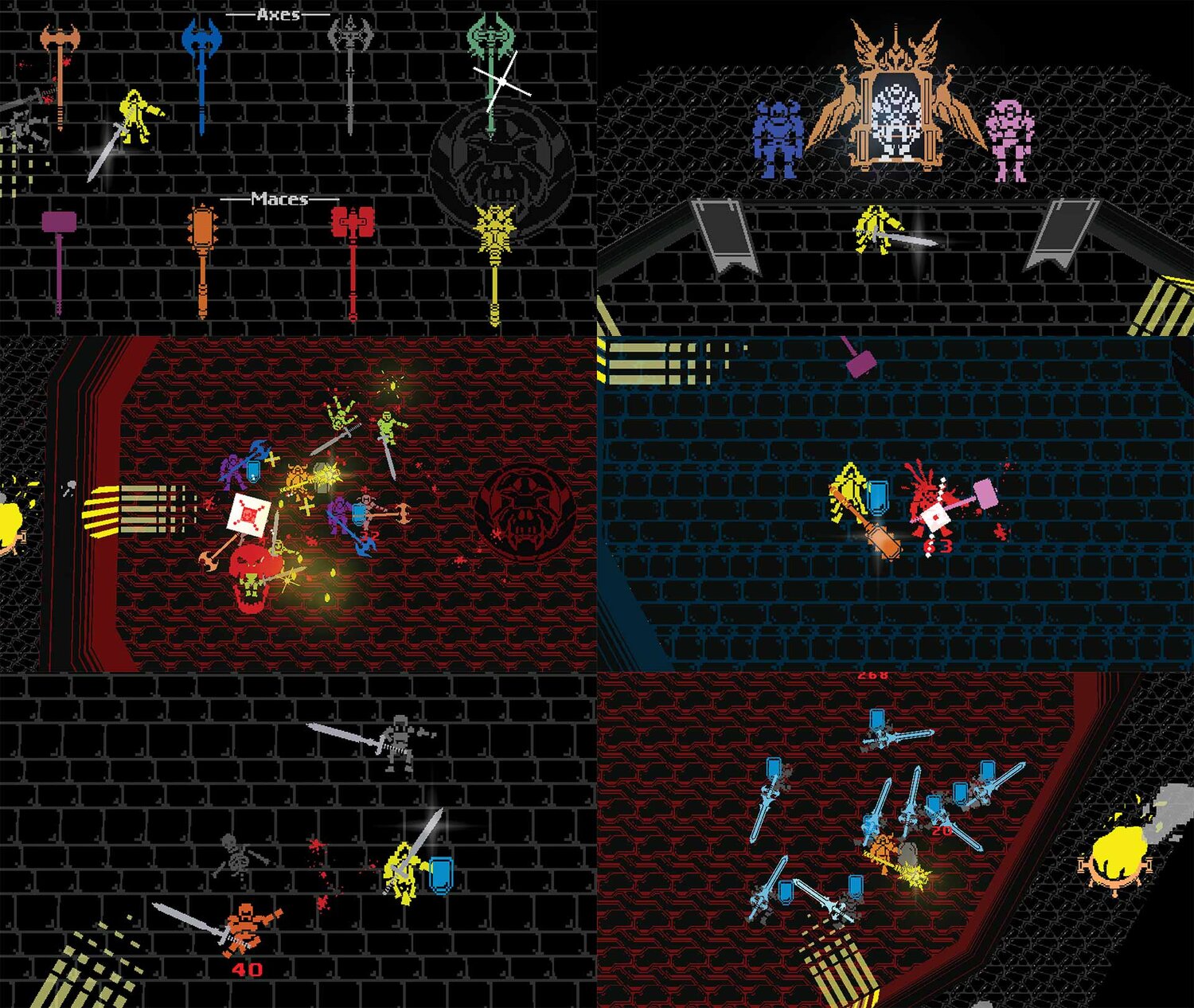
Swordlord ending panels
Some pixel art from each of the different endings for each character, it was a blast to keep the amount of colors low and to render it all in chunky crunchy pixel art. Done in Cosmigo Promotion. Steam Page! Timelapse

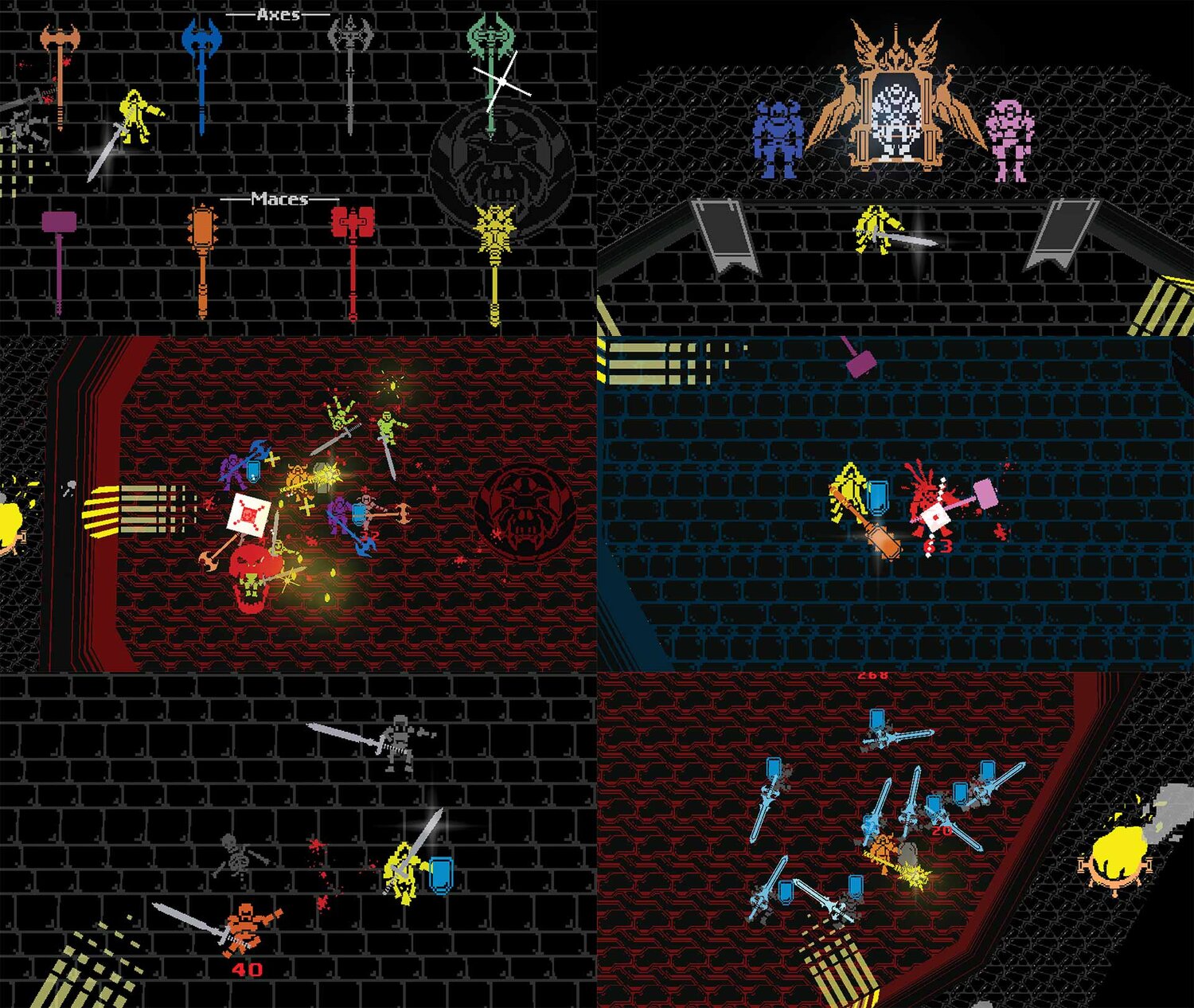
Swordlord in-game art
I wanted to go for a commodore 64 and ZX spectrum art style, with some luxuries of a modern engine. Steam Page!

Thudray
He started out as a chunky brown pixel dude in Swordlord, now hes in living color! Photoshop

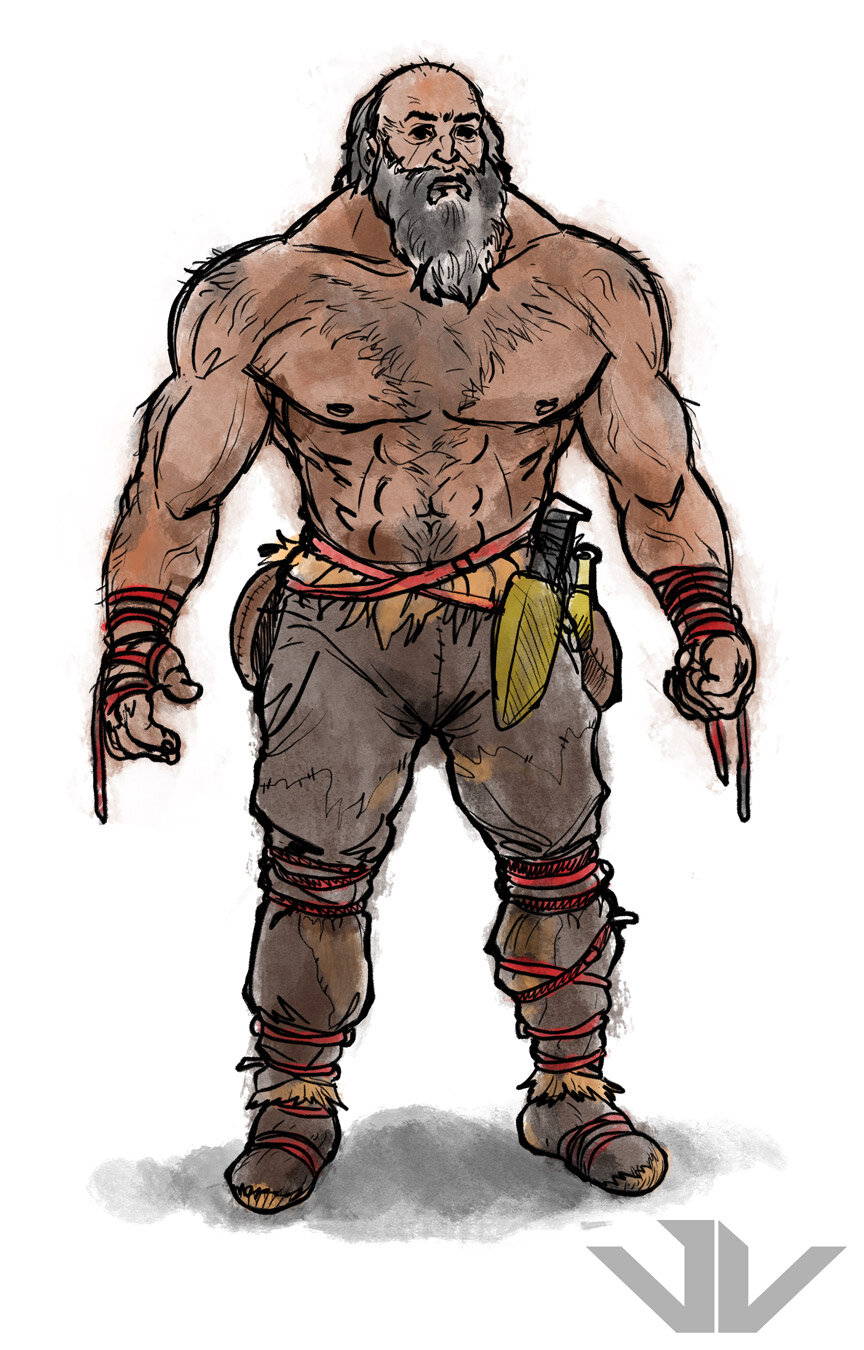
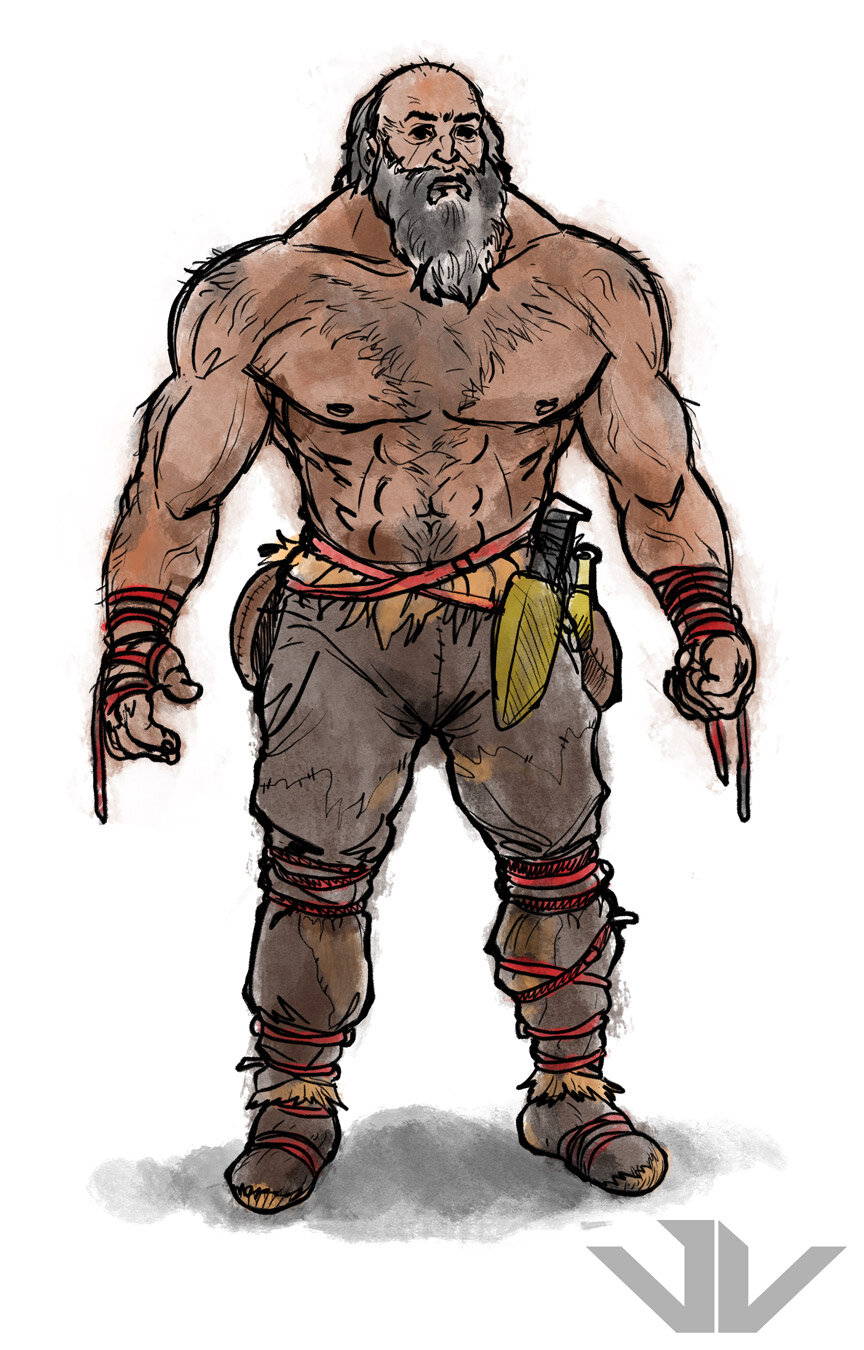
Swordlord 2 Concept Art
The Bronze Destroyer in profile! I made him in Photoshop for the upcoming sequel for Swordlord!


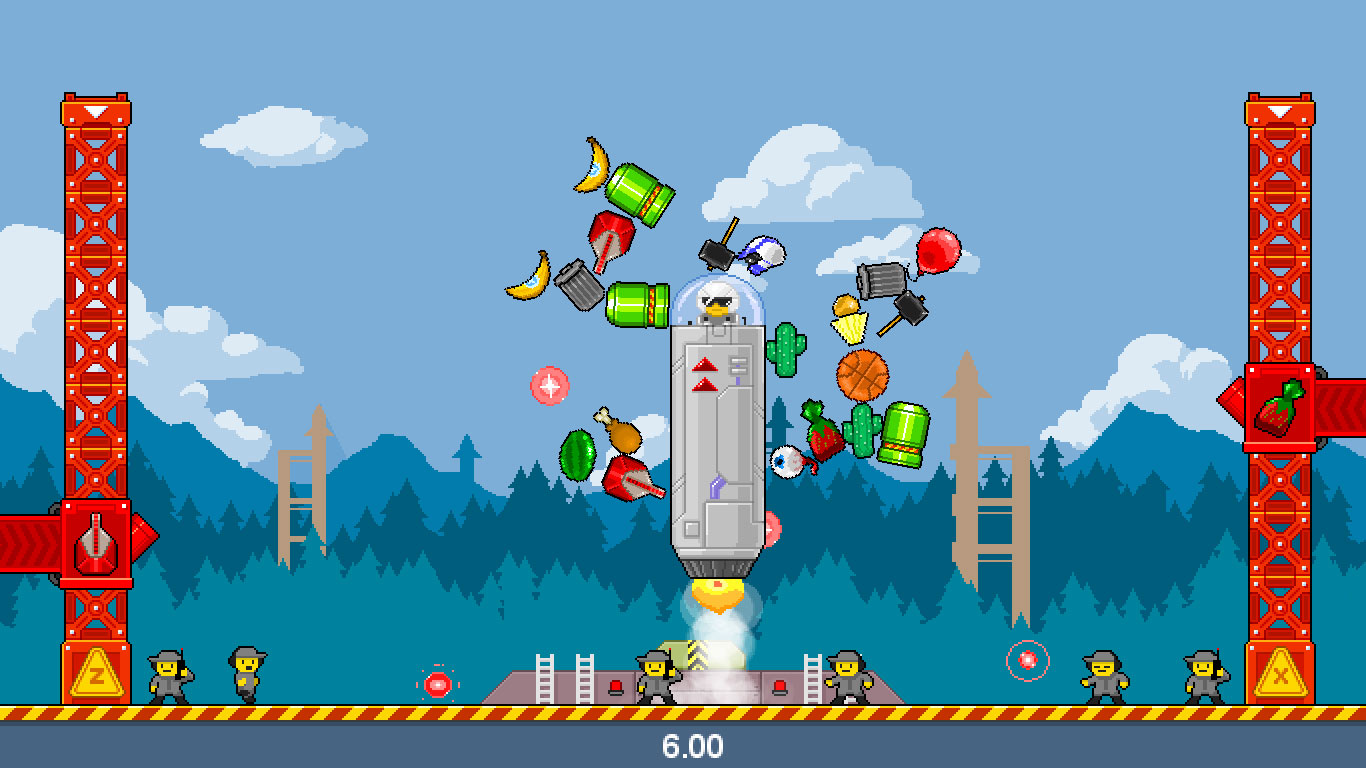
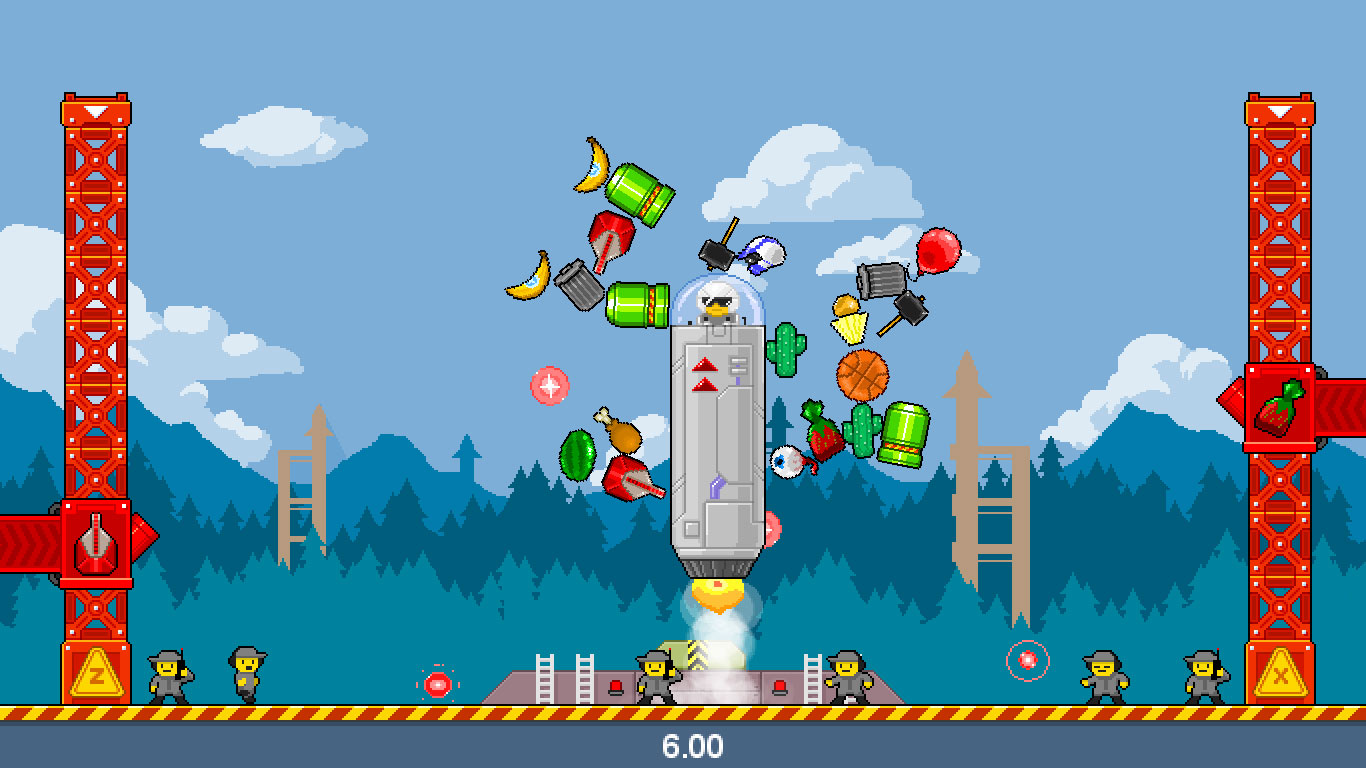
Junk Rocket Pixel Art
In a small group with two of my friends, we created Junk Rocket in 24 hours at a game jam. The majority of the pixel art and animation here was done by me, with extra items done by a good friend.

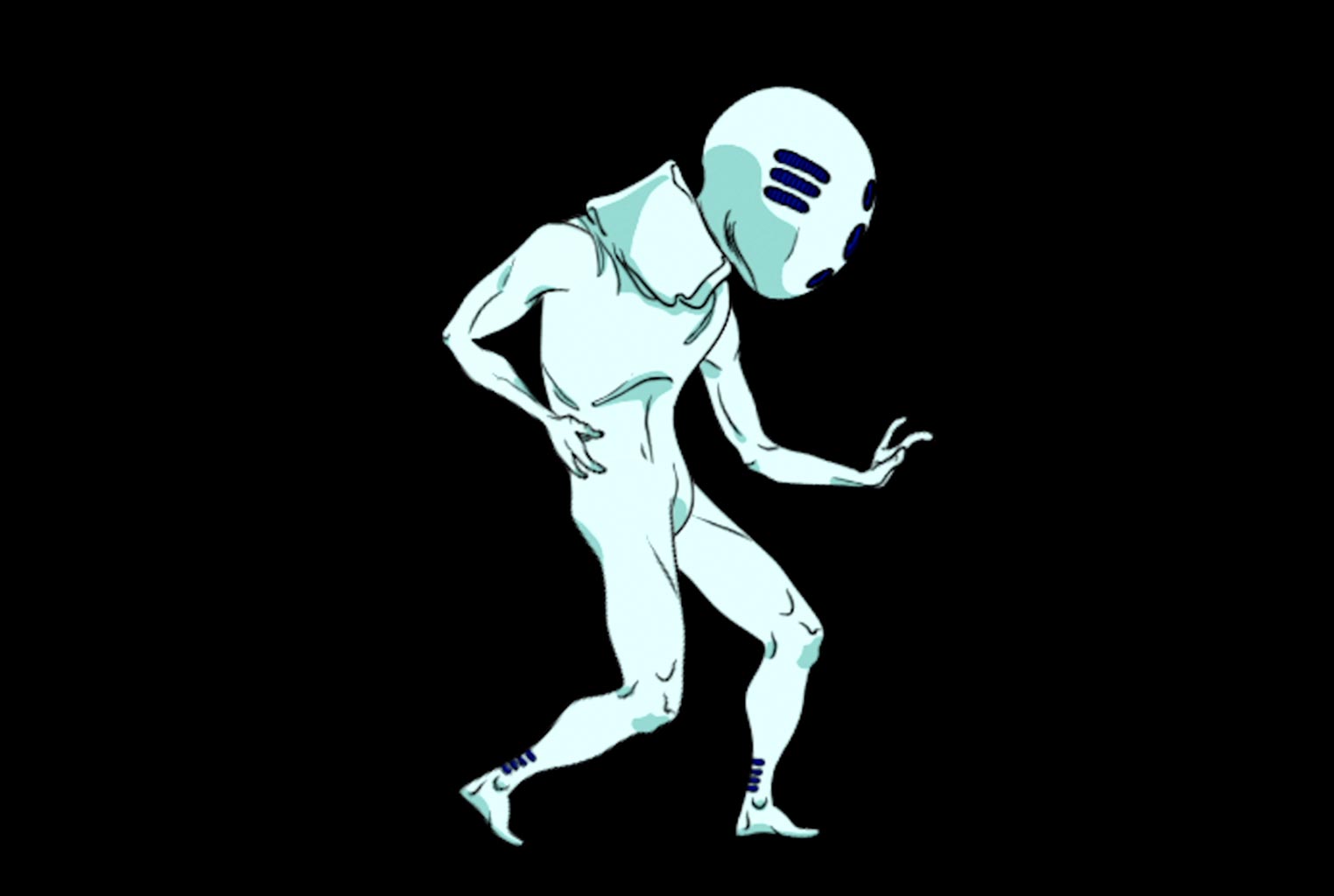
Space Phase
After building your Junk Rocket, you have to launch our hero into space, and use the junk as a protective barrier to get to the Alien MotherQueenMasterMind!


Undead Empire box art
Box art of the heroes surrounded by the undead army. Illustrator, Photoshop.

Undead Empire in game portrait art
Undead empire had a huge cast of playable characters and bosses! These are the in game portraits used in the GUI. Illustrator, Photoshop.






Diannara
A digital painting of Diannara, a badass Unity game developer’s World of Warcraft avatar! This was my first big commission painting and it was an absolute blast, I’ve learned so much. She was done in Photoshop.

Are you listening?
Me and my awesome cousin designed this cutie. Was she trying to say something and you were distracted? Pay attention next time thanks. Illustrator and Photoshop.

Rose Noire
Rose Noire is one of Lady Blazey’s characters that she let me paint! See her website! Read my blog post for more! She was done in Photoshop.