
Blizzard


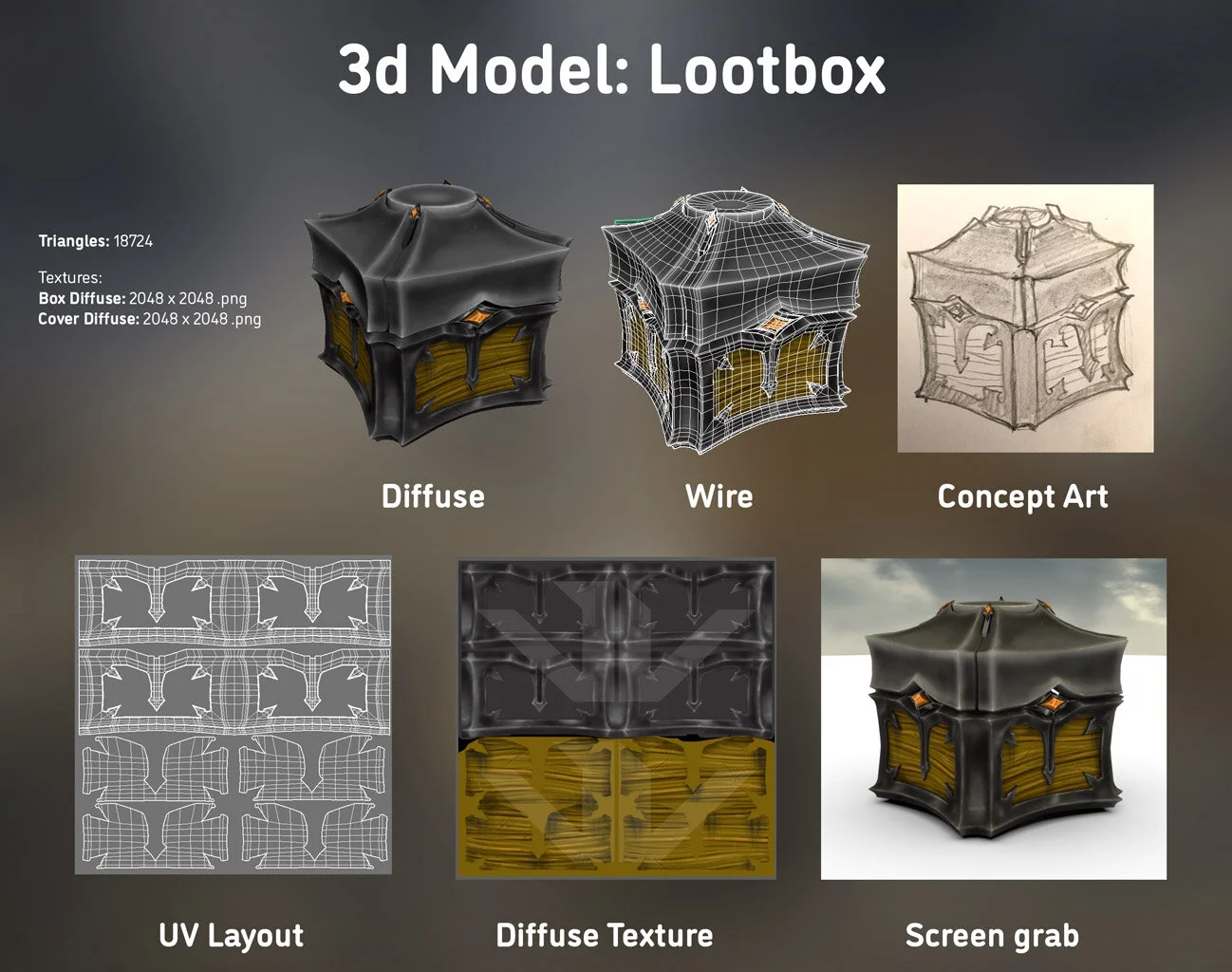
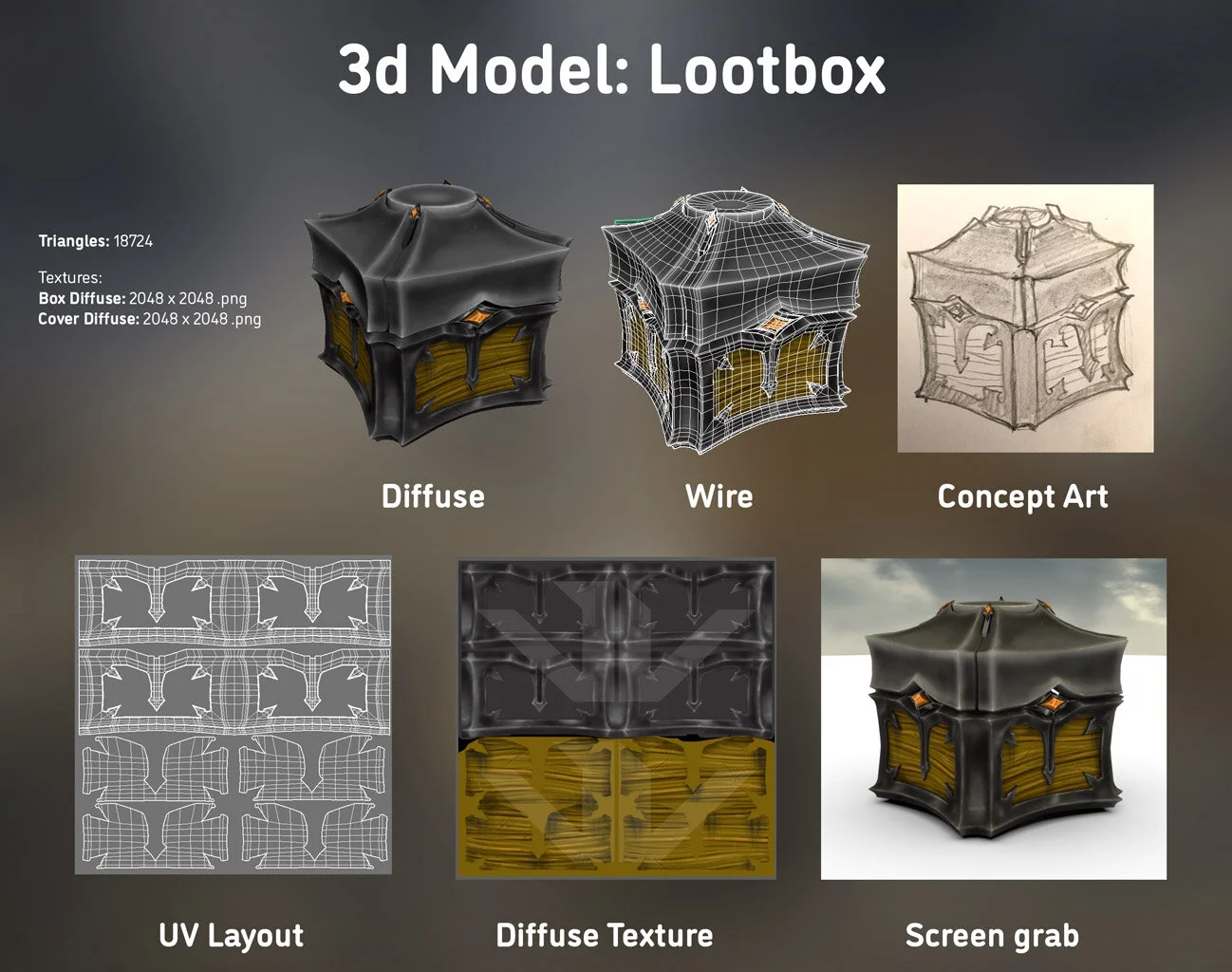
Lootbox stat sheet
You unlocked a lootbox of my world creation hammer! Congratulations! I modeled and animated the main motion and camera in Maya, hand painted the texture in mudbox and added the electricity animation in Adobe Animate!

Hammer of creation
My hammer after it slams down! I extracted the hammer from my hammer tree and used it in the opening animation for the demo video!

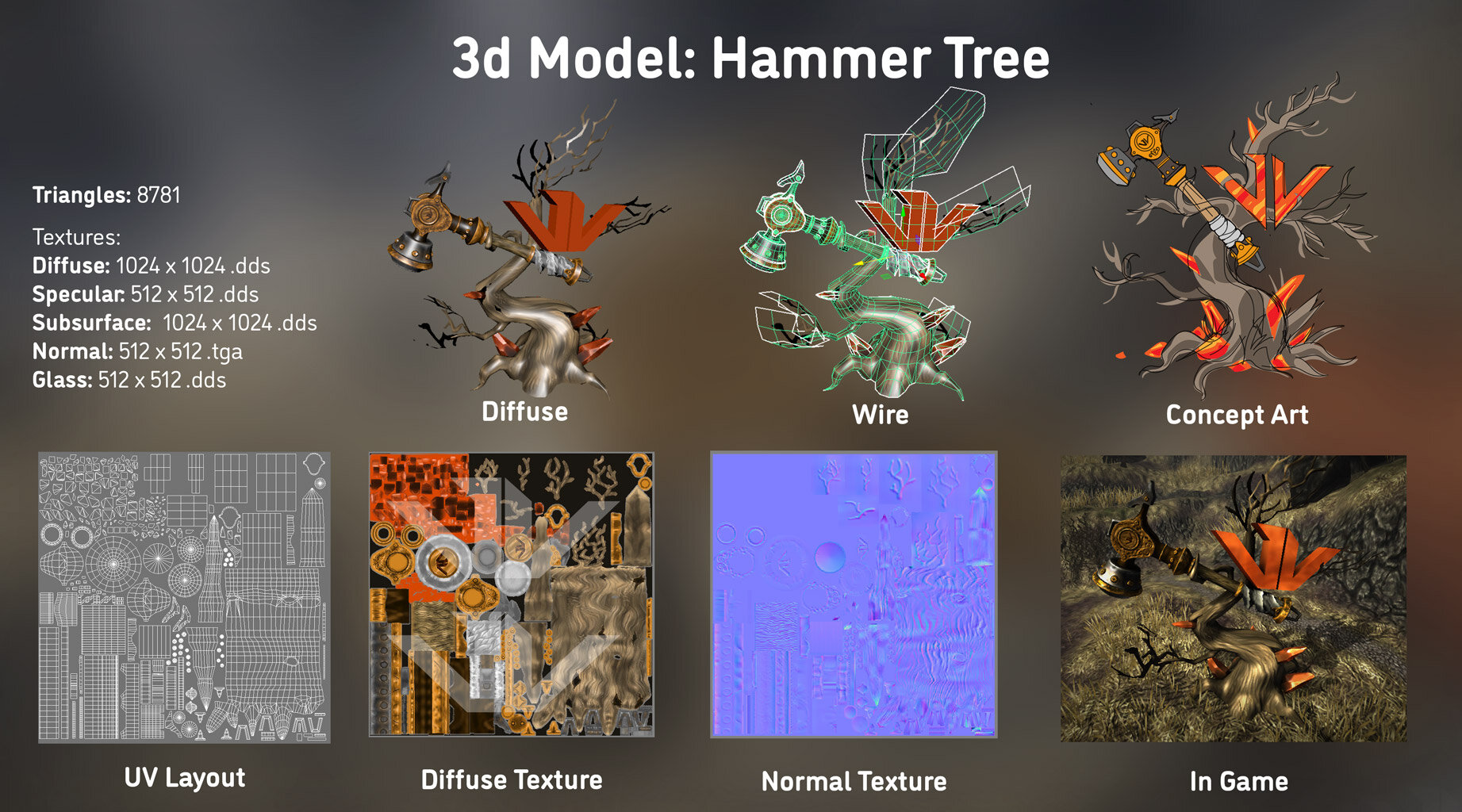
The Hammer Tree
My tree! Its holding my crafting hammer, and my Logo, and my special Hero Shader. This tree was pretty much a character in itself. Its all one mesh! The orange shards and logo have blurry transparency effects, and there is cubic environment mapping on the gold of the hammer.

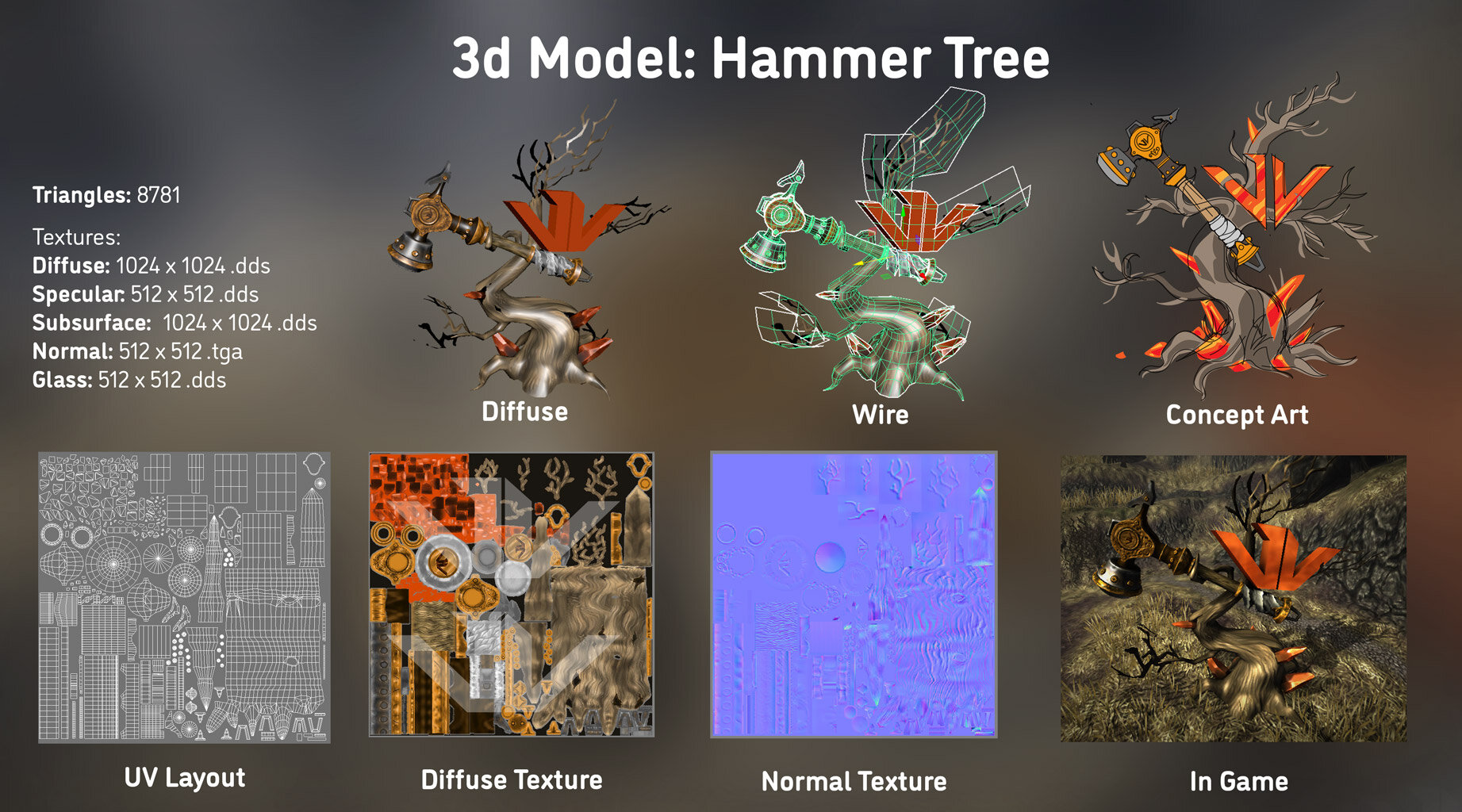
The Hammer Tree stat sheet
The Logo itself highlights the blurry refraction and self refraction of my own Hero Shader, a special shader I made that has all of my favorite effects in one. Textures and Normals hand painted in Mudbox and Photoshop, modeled in Maya

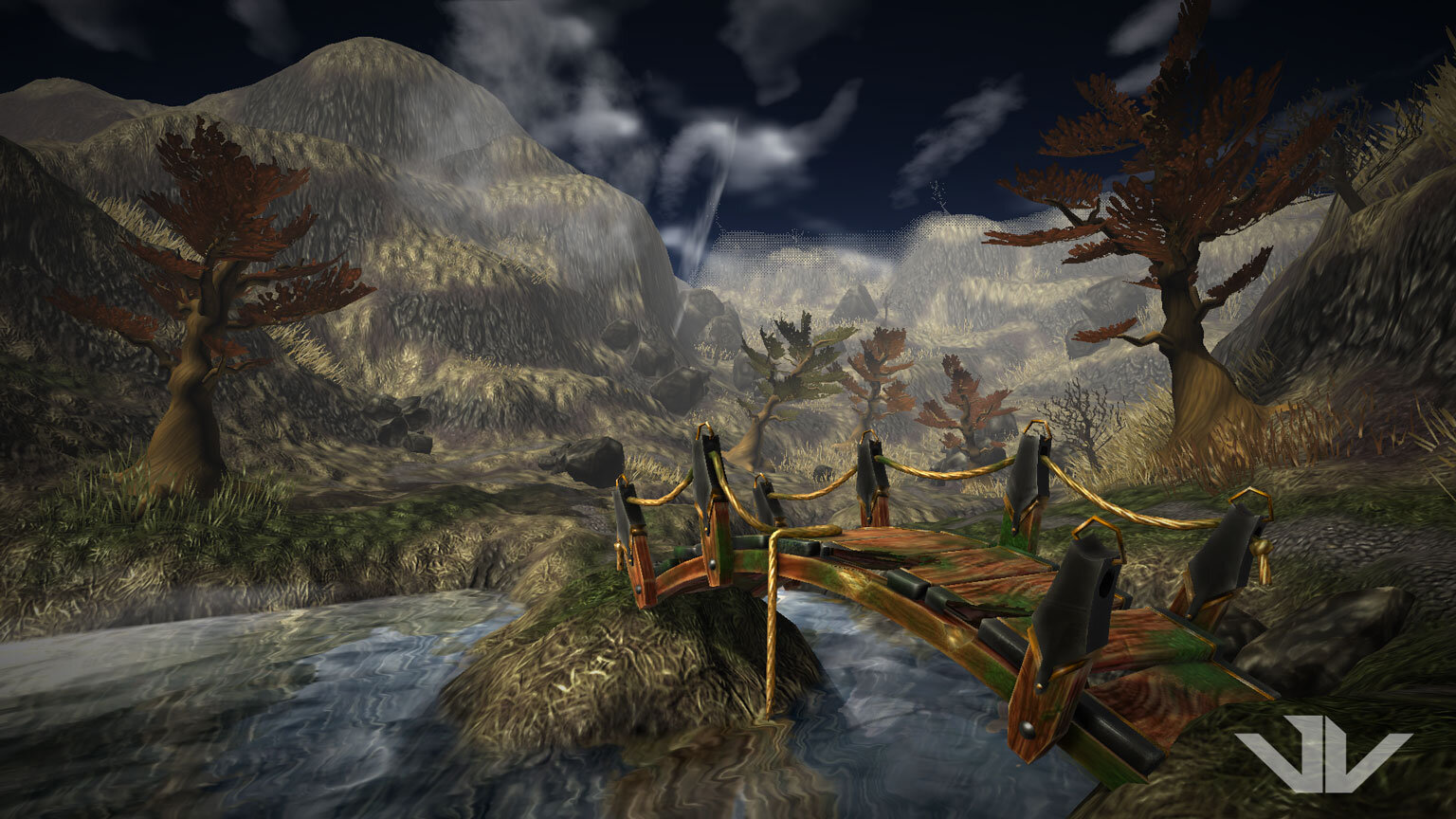
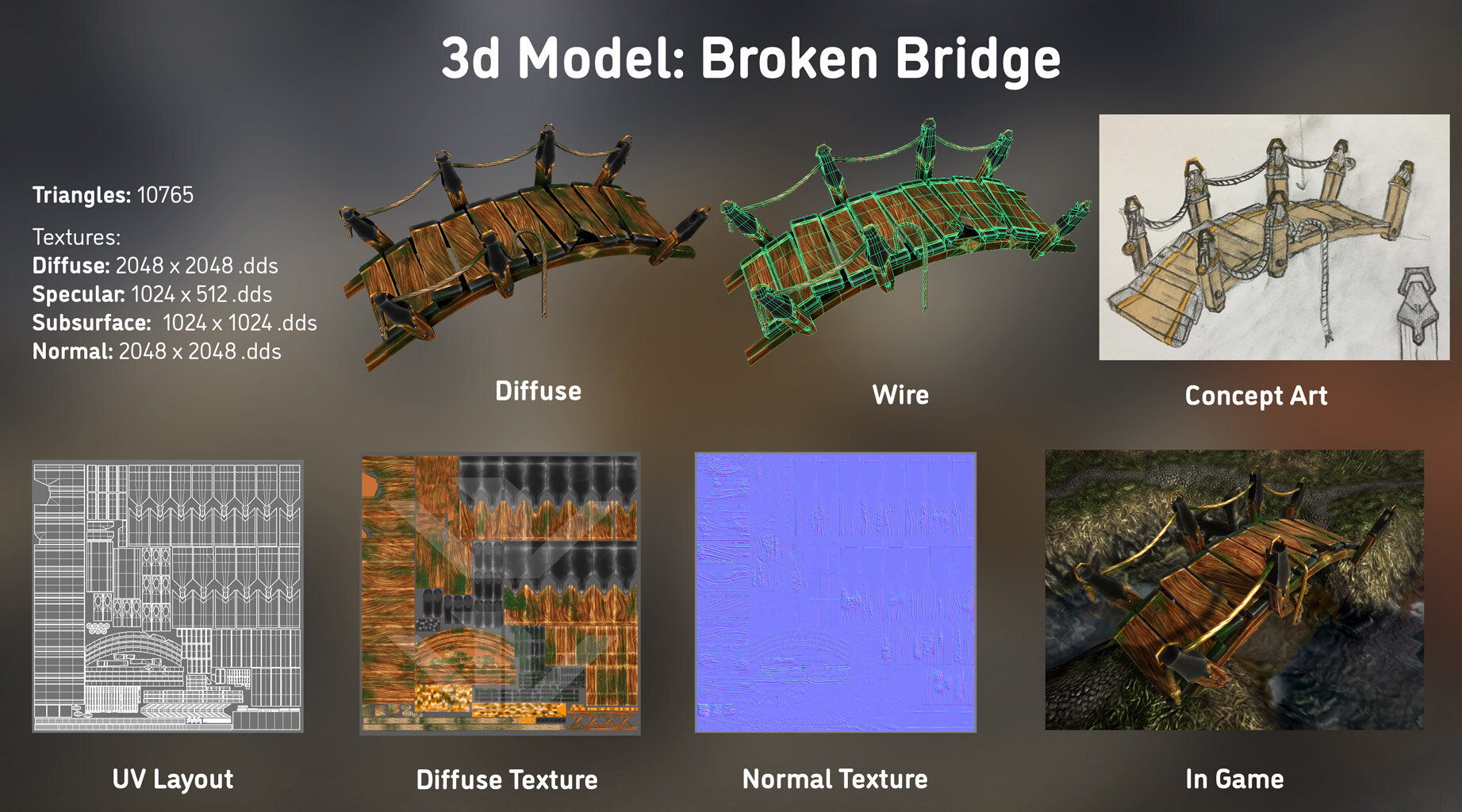
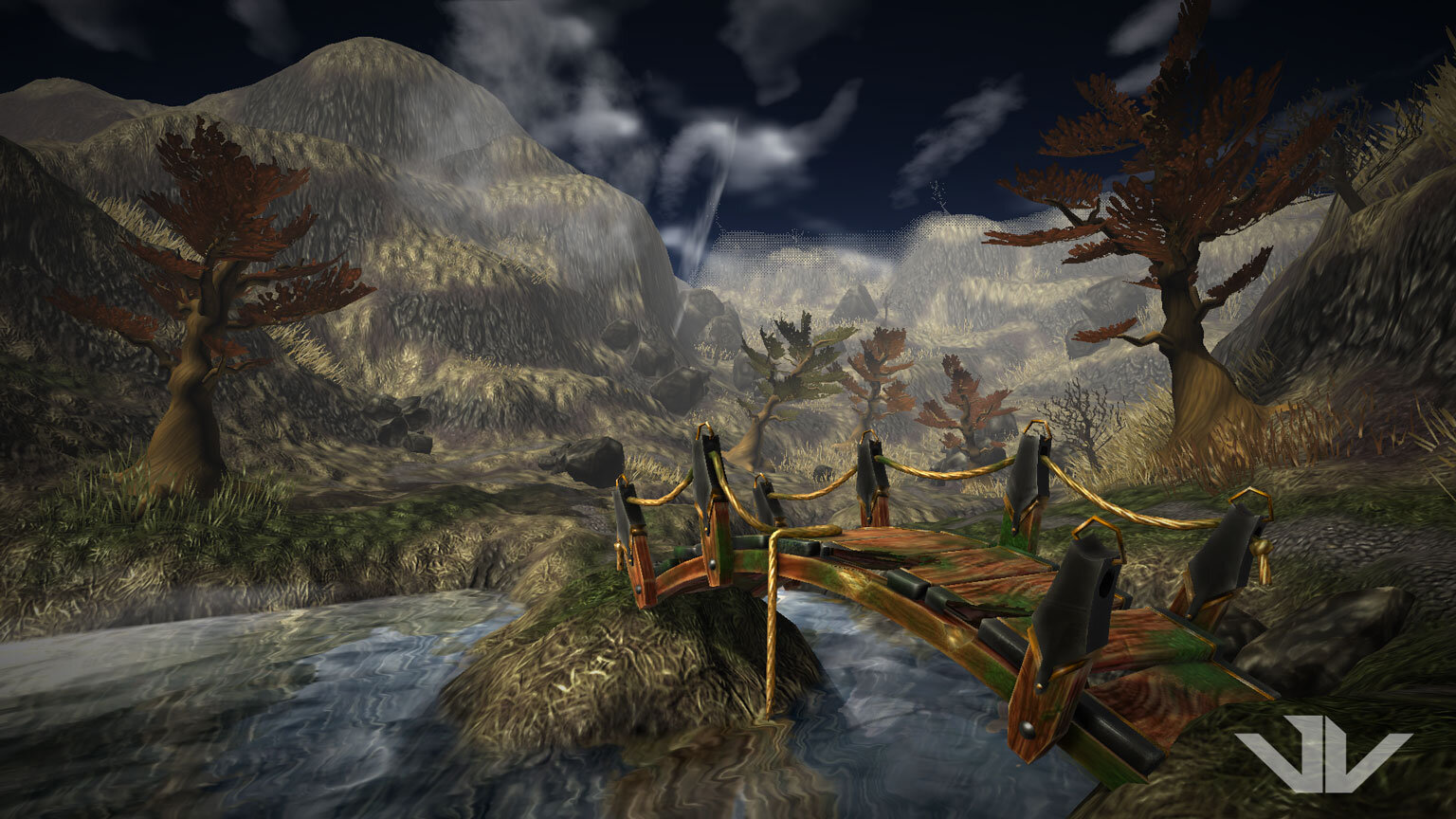
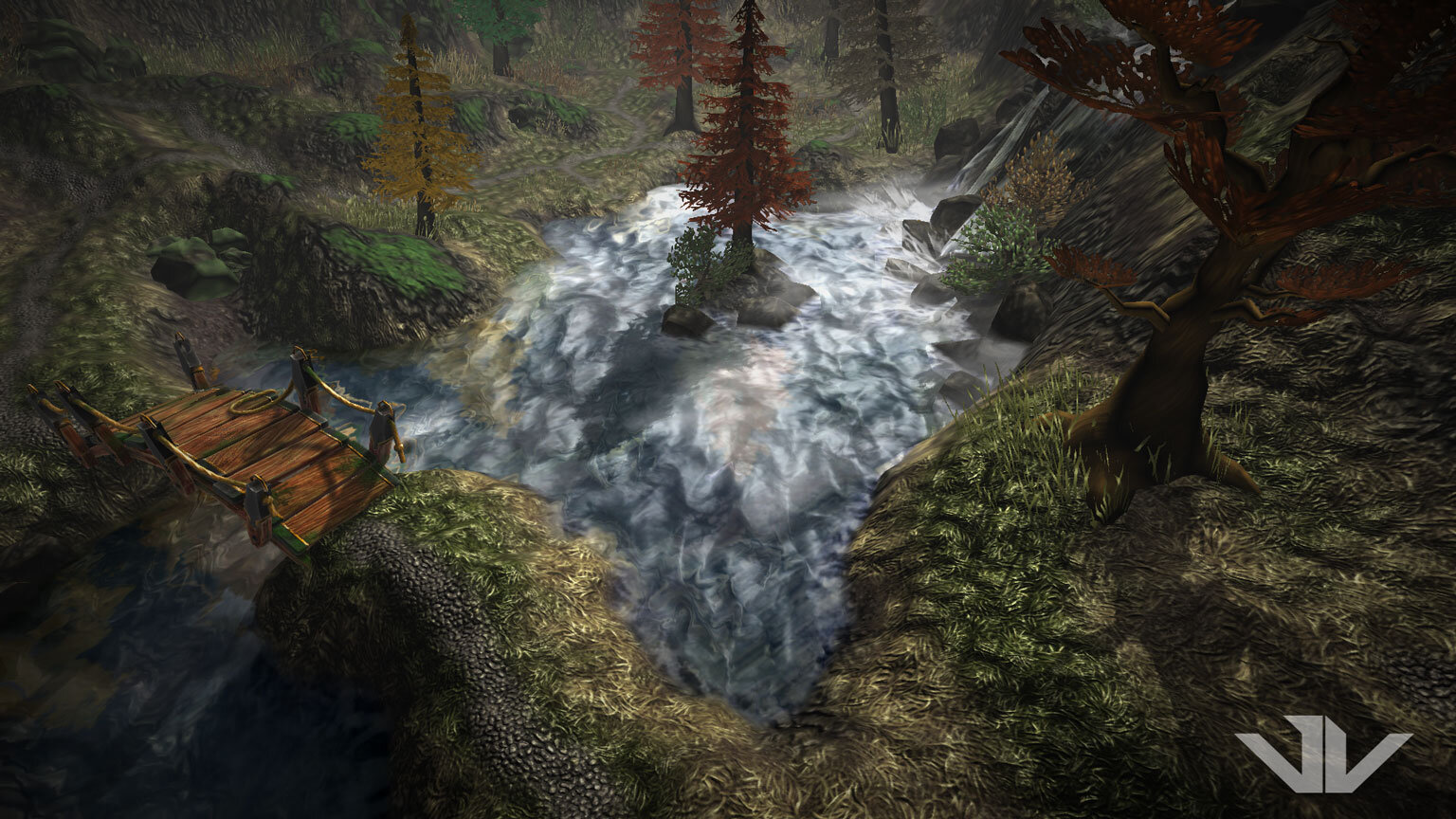
The Broken Bridge
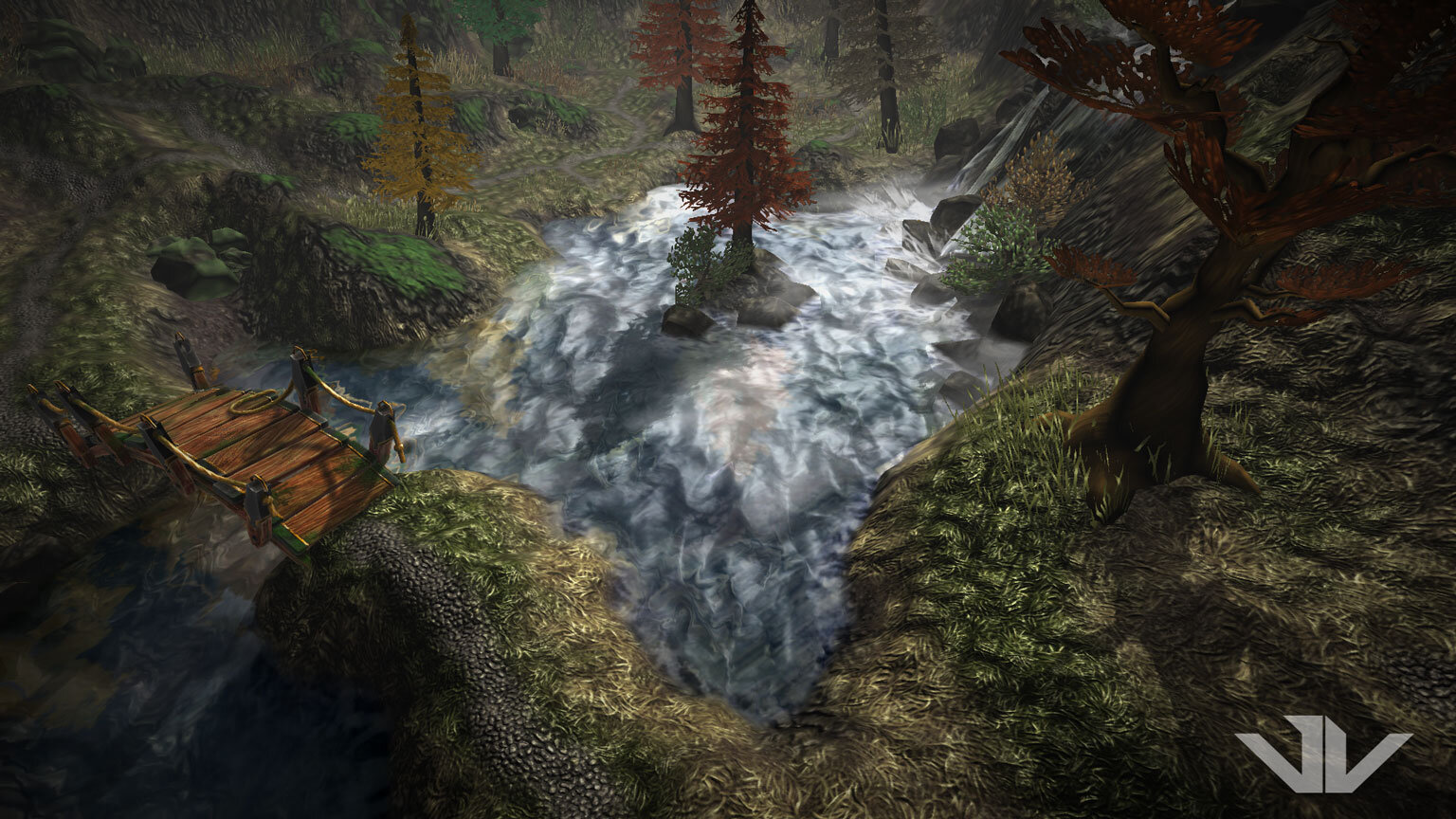
The bridge connects the dry side to the living side of the Valley. I wanted to make it as a hint that someone was around here. The trees on the dry side are more warm tones. In the back you can see some environment fog, as well as dithering on the terrain itself, a brute force way to make an object in the solid render pass stipple away when its too far from the camera.

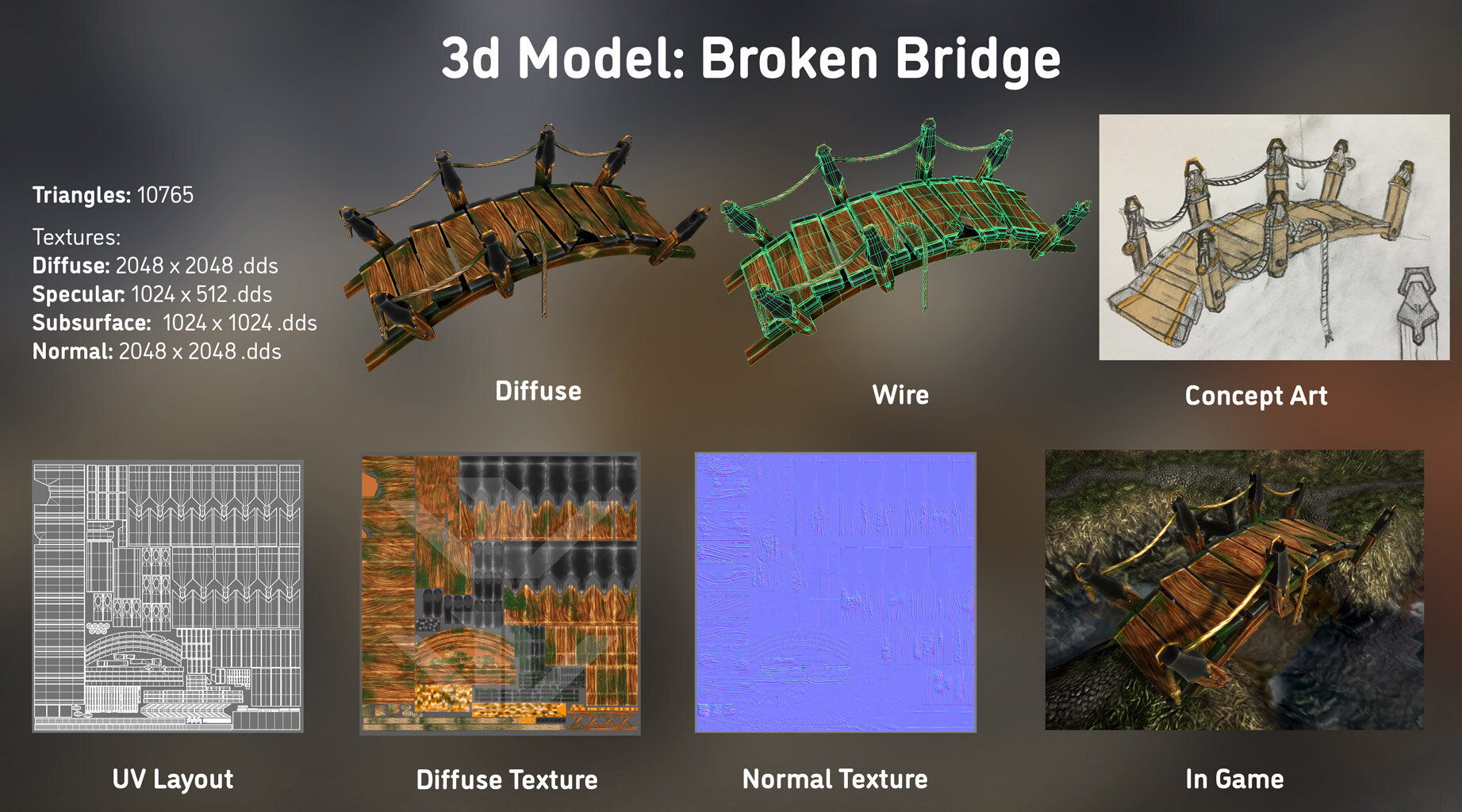
The Broken Bridge stat sheet
The bridge has moss which doesn’t have a lot of specularity, it was fun to place around. It has cubic environment mapping on the gold metal, rim shading on the black metal, and subtle subsurface on the wood and ropes (which are animated!). The whole bridge is a single mesh, with a tightly packed UV. Textures and Normals hand painted in Mudbox and Photoshop, modeled in Maya

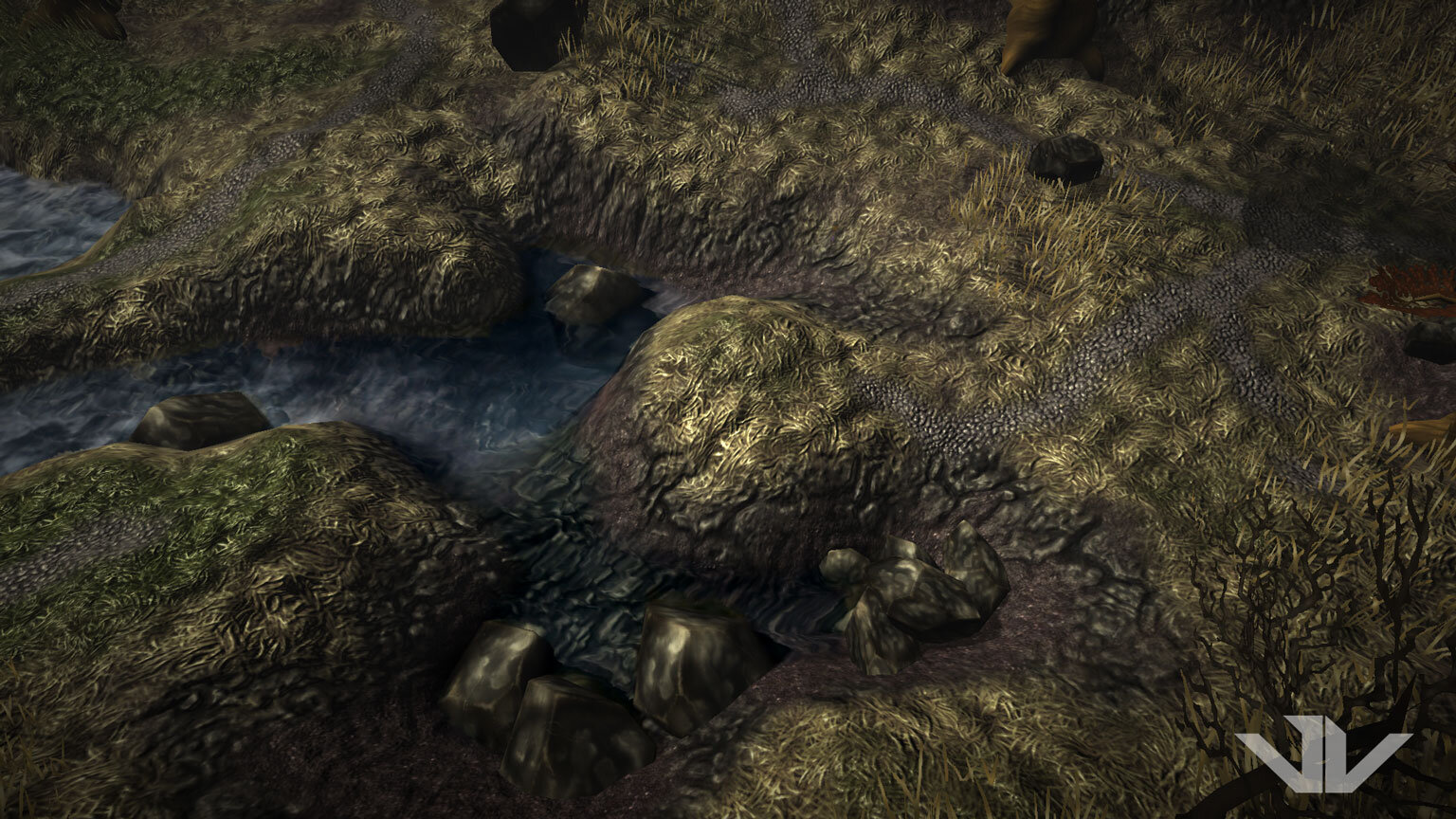
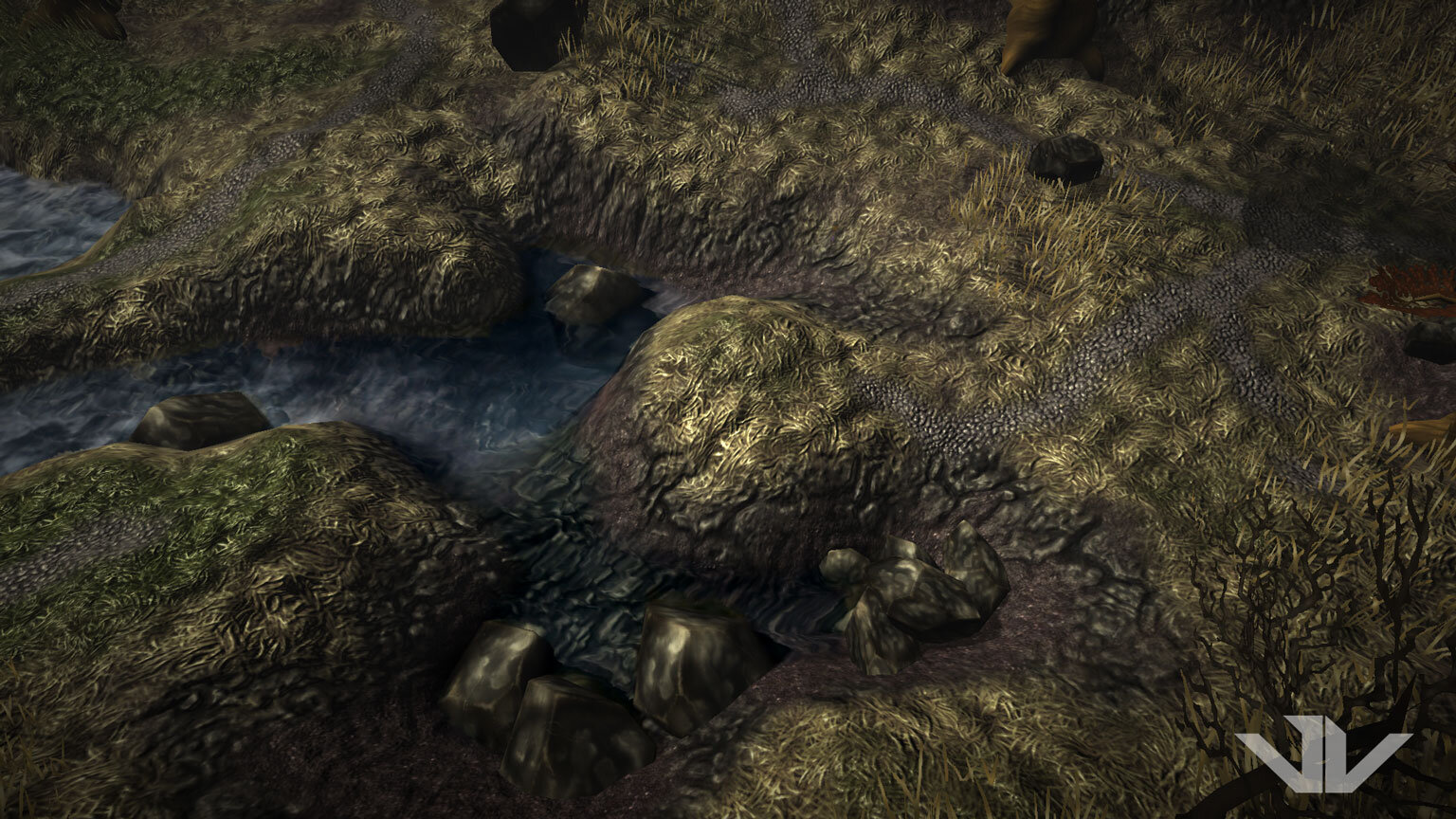
Terrain Texture Work
Here you can see tiles of hand painted dirt, dying grass, rock, gravel and a little living grass. Each texture is seamless but can be repetitive by themselves, so you have to create an interesting mix of all the tiles. Each tile has an assigned normal map loaded into the terrain model, and my terrain shader links each diffuse texture to its corresponding normal texture. The alpha map of each texture also controls how shiny the texture is, and where it receives specular highlight. All in DX9!

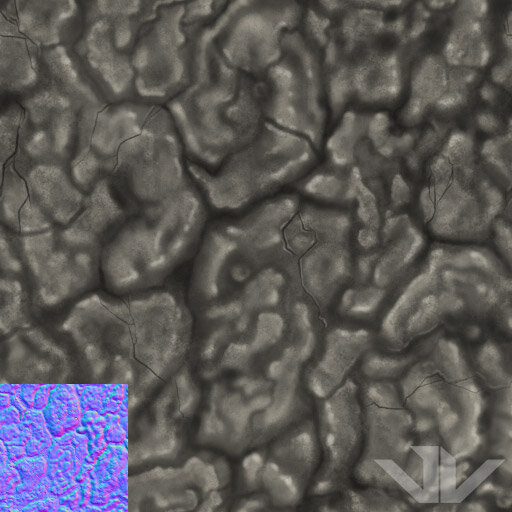
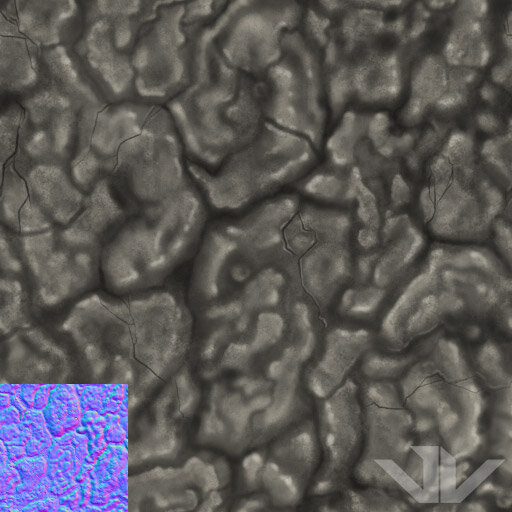
Rock Terrain texture closeup
Here is the rock texture closeup. I included the normal map as well, you can get away with a much smaller normal map and save on memory if the diffuse texture is detailed enough!

Terrain Shader
A terrain shader I created to accommodate up to 8 textures. It uses 2 RGB lookup images for where to place each texture, and each tile has a normal map with an Alpha channel for specularity. Textures are placed in order on top of each other by the lookup images. Each layer can have its own repetition/scale. Textures and Normals hand painted in Mudbox and Photoshop

The Lake
The water can receive shadows, and you can see shadows under the surface. Using techniques from soft particle rendering and the depth camera, the lake has soft edges when it meets geometry. See if you can find some fishes in the video!

The Water Shader
This water shader taps into the transparency view (a second render camera that has a short draw distance and less expensive shaders), to give the effect of translucency. Using the normal map, it can distort whats seen in the transparent view. There is a second reflection camera that adds that planar reflection as well. A foam/wave lookup map also determines how strong the waves are, and which areas have foam. The same water shader is used on the lake as well as the waterfall! Texures and normals were hand painted in Mudbox and Photoshop

Waterfall
The water fall uses the same shader as the lake, it just has different normal textures and a faster scrolling speed. If you look at the shadow of the bush on the left, you can see the shadow is affected by the surface turbulence!

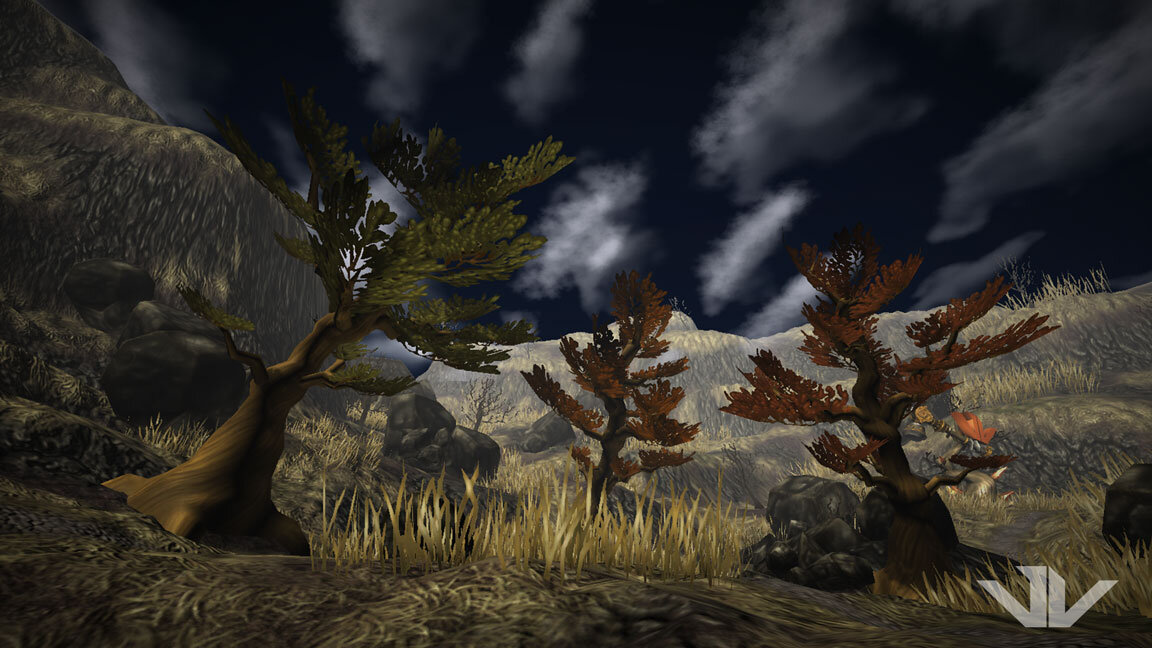
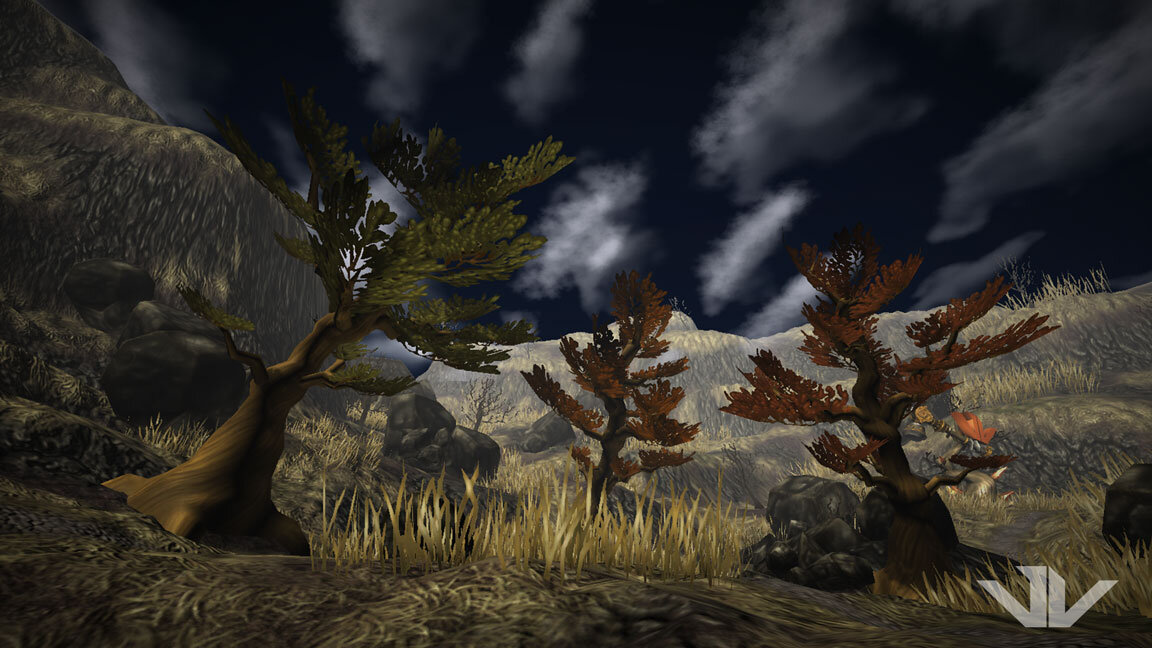
a trio of Dry Trees
Three siblings slowly rocking in the wind. These trees are animated with joints instead of a shader so I could have more control of the kind of sway.

Dry Tree stat sheet
The shaders used on the environment models are much simpler than the ones used on the Hammer Tree and Broken Bridge. Expensive shaders can lower your framerate if too much of them are visible in a view. So for assets like the trees and grass, we just need a shader that has shadow, fog, dithering, and shader based vertex movement.

The Living trees around the waterfall
Here are the living trees, modeled after evergreens, flanking the waterfall on both sides

Living Tree stat sheet
The living tree found on the “living” side of the valley! Straight and tall, these guys fill the mountain side among the grass

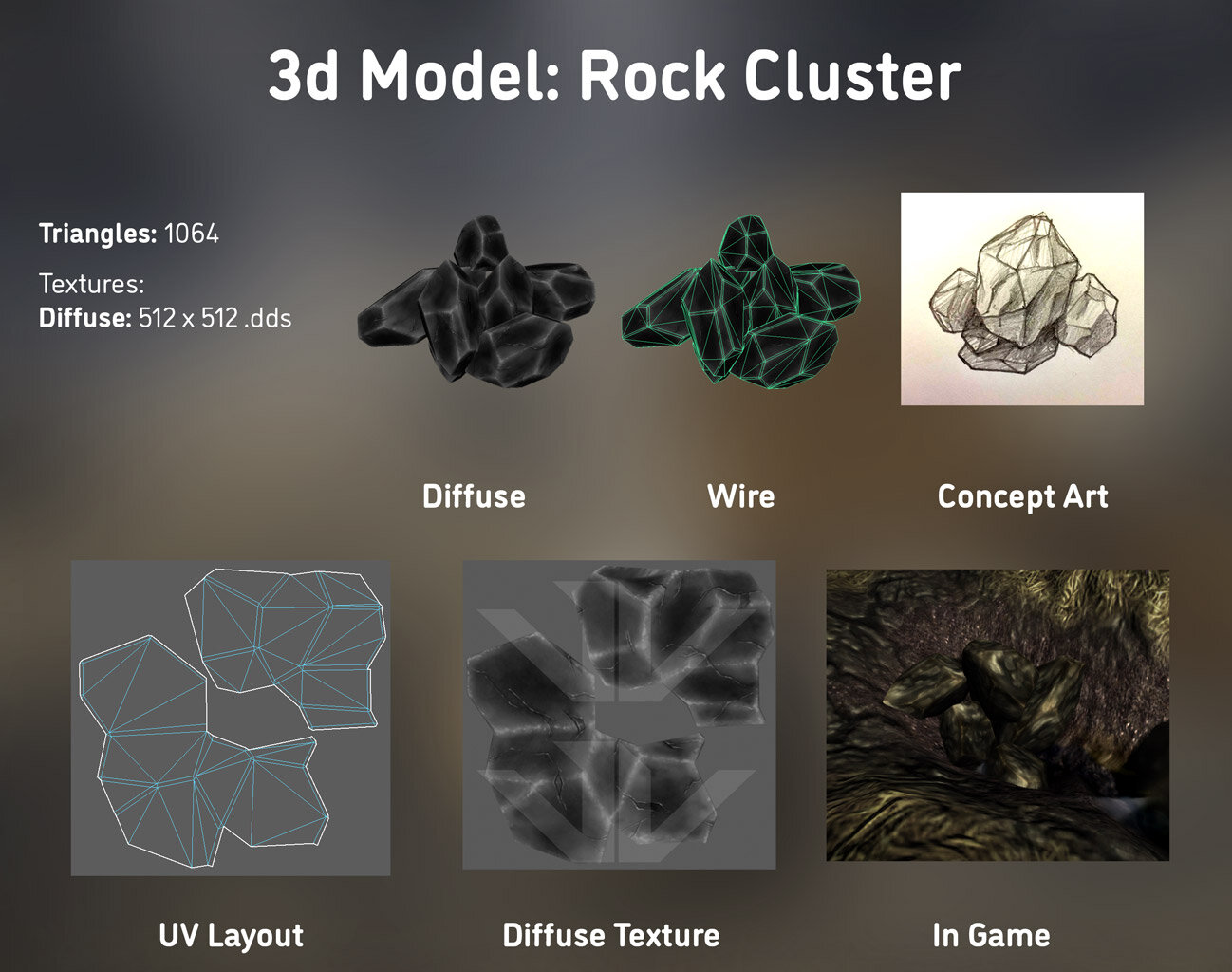
Rock clusters at the waterfall
Here are some rock clusters under the waterfall, maybe hinting towards them being carried by the water and settling at the base of the waterfall.

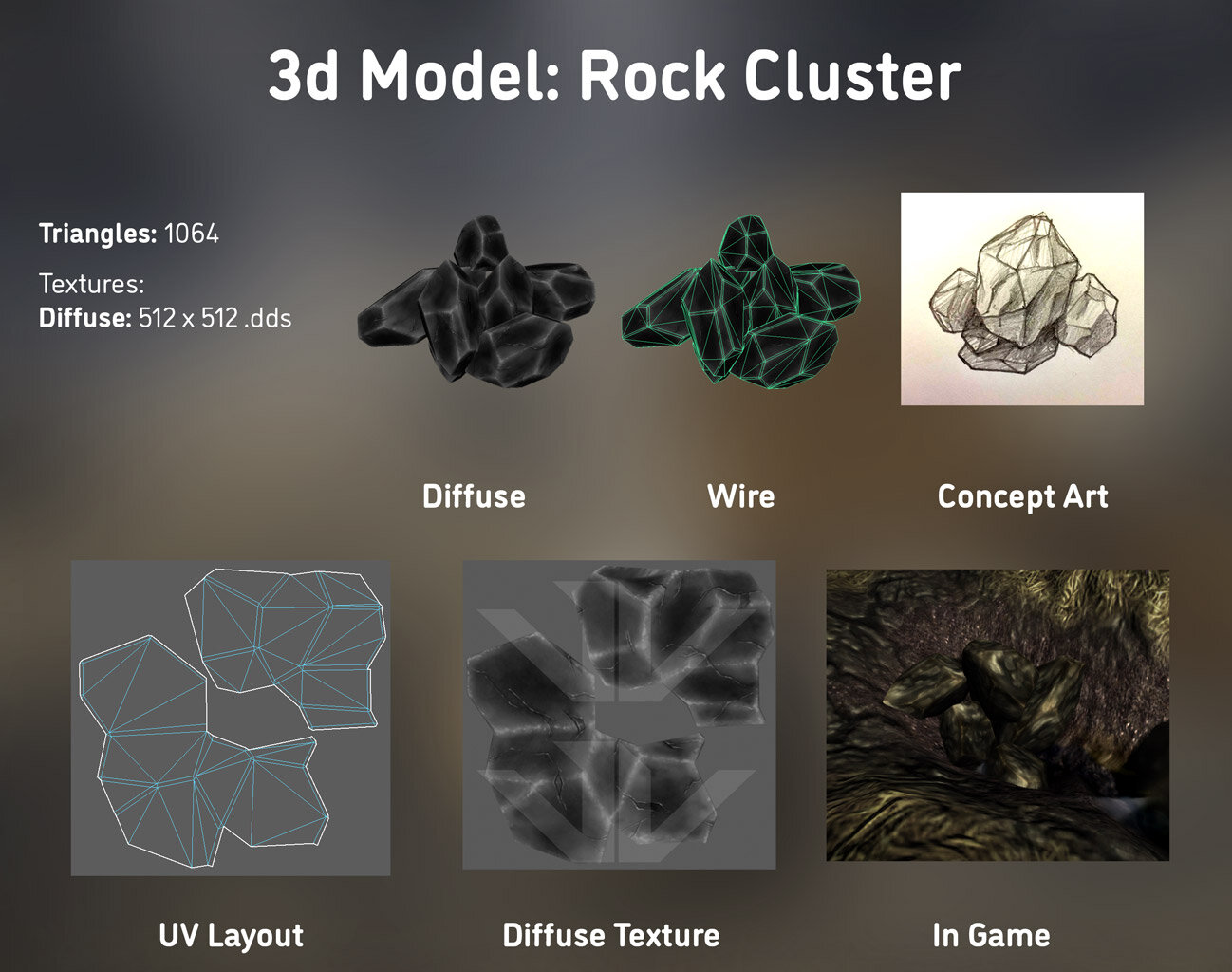
Rock Cluster stat sheet
I made the cluster of rocks as one model to fill out areas without needing to place individual rocks as separate objects

Iceland Inspiration and breakdowns
My trip to Iceland was breathtaking and inspiring! I took some of my favorite “level” looking pictures and broke them down to smaller pieces/assets and created them in the game world. Iceland actually doesn’t have too many trees, so I created my own. In all these pictures you can see a lot of the dead grass and dark rock, which was the base of the colors of the valley.